BY NICK VYHOUSKI - FREELANCE DESIGNER @ TOPTAL (TRANSLATED BY MARISELA ORDAZ)
#sketching #UI #UX #UXsketching
Si has trabajado en algún tipo de proyecto crativo serio, debes estar familiarizado con el bloqueo creativo. Se siente como chocar con una pared de ladrillos: Ninguna de las ideas que visualizas son lo suficientemente buenas, o no funcionan en la vida real.
Para los diseñadores, el sentimiento es muy familiar. Sin embargo, como cualquier problema complicado sin solución aparente, un proceso inteligente puede marcar la diferencia. Es aquí donde entra UX Sketching.
UX Sketching es un aspecto crucial del diseño para la experiencia del usuario, aunque a menudo es pasado por alto. Sketching es una forma muy efectiva de comunicar el diseño de comunicación, mientras le permite a los diseñadores probar varias ideas e iterarlas, antes de escoger una.
En este post, pretendo cubrir todo lo que necesitas saber sobre UX Sketching, incluyendo los siguientes puntos:
- Introducción a UX Sketching y wireframes
- Bases, herramientas y técnicas de UX Sketching
- Aclarar bocetos con notas, anotaciones, y números
- Consejos y trucos para UX Sketching
- Mini-métodos diseñados para mejorar la calidad y la productividad
- Todo lo que necesitas saber sobre Wireflows
- Una guía rápida para el flujo de UX Sketching
UX Sketching es un Proceso de Dos Pasos
En diseño se deben considerar varias opciones, lo cual resulta en la escogencia y ejecución de la mejor. Los diseñadores consideran sus opciones, y después comienzan a revisar los detalles, haciendo así del diseño UX, un proceso de dos pasos:
- Generando Ideas
En el primer paso, se generan muchas ideas, pero ya que no pueden ser moldeadas completamente, es común que falten algunos elementos o queden incompletos. Lo más importante es considerar diferentes acercamientos y decidir cual es más eficiente para esa tarea específica, y las restricciones del proyecto.
- Detalle y Refinamiento
Paso a paso, escoges algunas variantes prometedoras y comienzas a elaborar los detalles, por lo que algunas ideas pasan a ser no adecuadas.
UX Sketching y Wireframes: Introducción y Clasificación
Tus wireframes pueden diferir, dependiendo de algunos factores, como el nivel de diseño deseado, colores y estilo, o si se va a mostrar a alguien, etc.

Buenos bocetos te ayudarán a pensar con claridad, encontrar mejores soluciones y ahorrar tiempo.
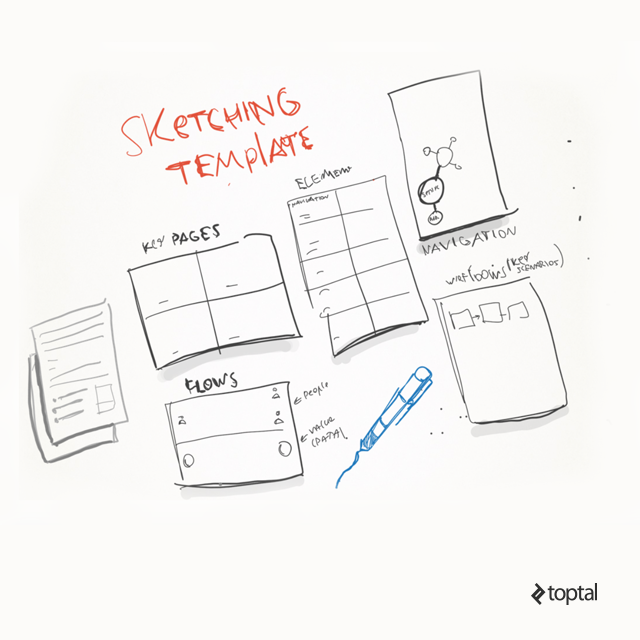
Resalté los siguientes tipos de boceto:
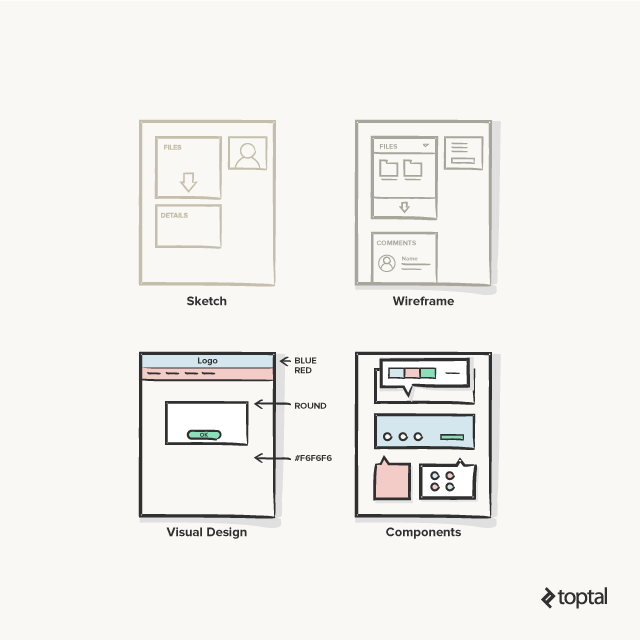
- El Boceto: Ideas Iniciales
Estos son bocetos iniciales. Los detalles de menor nivel solo se notan. Se maneja un número limitado de colores.
Dibujé muchos bocetos básicos, para así observar el problema desde diferentes ángulos, para considerar diferentes soluciones. Al dibujar estos bocetos, intentar generar la mayor cantidad de soluciones posibles.
En este paso en particular, lo incompleto libera mi mente, por lo que es tan importante evitar estancarse en pequeñeces, en esta etapa. Mi meta es generar tantas ideas como sea posible y escoger las más prometedoras.·
- Wireframe: Especificación, Fase Detallada
Normalmente, escojo bocetos que prometen y reviso los detalles, posterior a esto escojo la mejor variante y trabajo en ella a fondo.
Sin embargo, esto no significa cada detalle. Las cosas obvias pueden ser notadas. Pero, algunos aspectos serán difíciles de describir por escrito.
En éste punto, dibujé todos los detalles importantes, pero no dibujo wireframes todavía Balsamiq. Después de que todo está listo por escrito, empiezo a dibujar en boceto.
Herramientas digitales proporcionan más libertad creativa que el papel y puedes cambiar la atención fácilmente a cosas menores. Por ejemplo, te puedes enfocar en "perfeccionar pixeles" en vez del diseño.
- Borrador de Diseño Visual
Este enfoque es muy poco usado, pero en ocasiones puede ser útil. Varias soluciones visuales se consideran en las primeras etapas del proyecto, pero puede tomar mucho tiempo crear bocetos digitales para todos ellos. Por esto dibujo los diseños de bocetos en papel primero, para así considerar opciones diferentes y escoger una dirección de diseño visual.·
- Componentes ó Desglose de Elementos
Me parece que esta técnica es muy útil cuando ya tengo una idea general, y estoy pensando en la funcionalidad de una página en particular, o en las partes integrales de los componentes de interfaz. Dibujo diferentes elementos de página en detalle, luego dibujo diferentes posiciones posibles de elementos de página.
Los elementos, hasta los más sencillos, deben tener un estado; un botón que puede ser presionado el cual tiene un bloque de texto que puede estar vacío o no. Mientras más complejo sea, más estados tiene.

Comenzando con lo Básico
· Prepara tus Herramientas - Encuentra el lugar más conveniente posible, una mesa grande con suficiente espacio. Toma bastante papel y ten a mano algunos lápices y marcadores.
· Calentamiento - Para estar listos, recomiendo dibujar algunas líneas, círculos, plantillas básicas e iconos.
· Define tus Metas - Decide que quieres dibujar. Fija tu meta y decide qué historia tienes que contar. Determina el nivel deseado de detalles. Decide si estás listo para dibujar en gran cantidad.
· Define Cuál Será tu Público - Si lo estás hacienda para ti, no te preocupes por cómo se ve tu boceto. Sin embargo, si tu intención es mostrar tu dibujo a algún cliente, asegúrate de poner tiempo extra en el trabajo para agregar más detalles a tu boceto.
· Establece un Marco de Tiempo - Ya decidido la cantidad de tiempo que estás dispuesto a dedicar para el boceto, digamos 30 minutos, te ayudará a enfocarte en el trabajo. Ahora, estás listo y puedes empezar:
1. Dibuja los Bordes - Dibuja los marcos, una ventana de navegador o teléfono, una parte de la interfaz, y así sucesivamente.
2. Agrega los Elementos más Básicos o más Grandes - Menú, pie de página, contenido principal.
3. Agrega los Detalles - agrega detalles relevantes, pero mantenlos sencillos en ésta etapa.
4. Agrega Anotaciones y Notas - Éstas se necesitan solo si estás planeando compartir tus bocetos. Sin embargo, pueden ser útiles, aunque lo estás haciendo solo para uso personal.
5. Alternativas de Boceto - Ten algunas alternativas para solucionar.
6. Escoge la mejor Solución - Escoge la mejor opción.
7. Agrega Sombra y Biselado - Esto es particularmente importante, al momento de compartir. Agrega una sombra para hacer tu boceto más llamativo visualmente, lo cual es importante si planeas compartirlo con miembros del equipo o clientes.
8. Guarda el Boceto - Toma una foto o ponlo en una carpeta. Yo tengo algunas bandejas de papel en mi mesa para bocetos.
9. Comparte - uso uno de los siguientes métodos para compartir:
· Escanea los bocetos vía Evernote y proporciona un link permanente para otros miembros del equipo u otros interesados.
· Toma una foto y súbela a InVision.
· Asigna y sube imágenes a Realtimeboard.
· O solo envía una foto por correo electrónico.
10. Revisa los Bocetos y Agrega Notas - Descansa y luego regresa a tus bocetos, un rato después. Míralos nuevamente. ¿Todavía el boceto tiene sentido para ti? Un buen boceto debe ser fácil de seguir.

Si tú como diseñador no puedes entender algo en tu boceto, entonces la solución no será exitosa. O el boceto no te deja visualizar bien tus ideas o las ideas son muy complejas.
Aclarando bocetos con Elementos Adicionales
Busca o dibuja un boceto apropiado, y luego agrega los siguientes detalles:
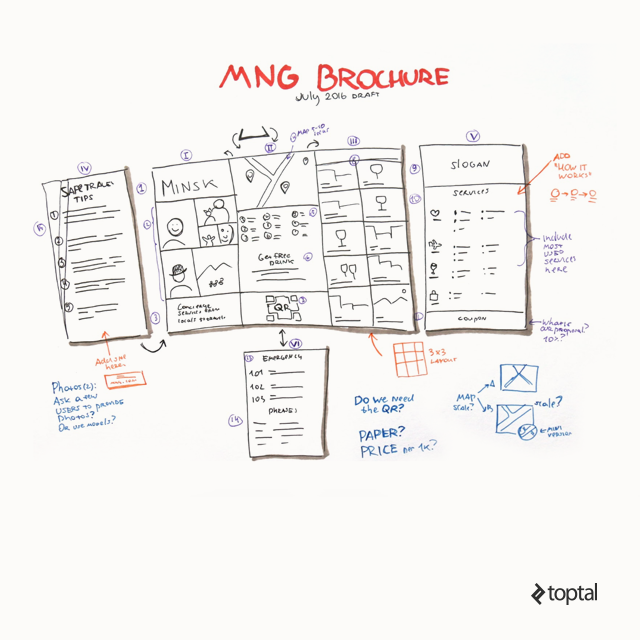
1. Título - A veces agregar un título es una buena opción. Escribe una descripción y una fecha, si lo crees necesario, en la parte superior del boceto. Este título te ayudará a entender lo que estás mirando, y también si el boceto es relevante o no. Esto es particularmente útil si tienes muchos bocetos o los vas a mostrar a otras personas.
2. Anotaciones - Anotaciones son nombres y notas ubicadas cerca de un elemento, para explicar su contenido o atributos. Éstas agregan detalles que aclaran otros elementos, y normalmente pueden ser difíciles de dibujar. Por ejemplo, puede ser el nombre del bloque, algún detalle de interacción, una explicación de una foto, algunas ideas para futuras variaciones de diseño, y así sucesivamente. Puedes revisar uno de mis ejemplos para entender como se ve una anotación de boceto.3. Números - Enumera los elementos de tu boceto o los propios bocetos. Puedes decidir cómo ordenarlos (ej. Por flujo de interacción, el orden en el que los ordenaste, etc.). También puede ser útil durante discusiones (en especial discusiones remotas), ya que tus colegas y clientes pueden nombrar el número del boceto en su feedback y así puedes entender fácilmente a qué boceto se refieren en sus comentarios.
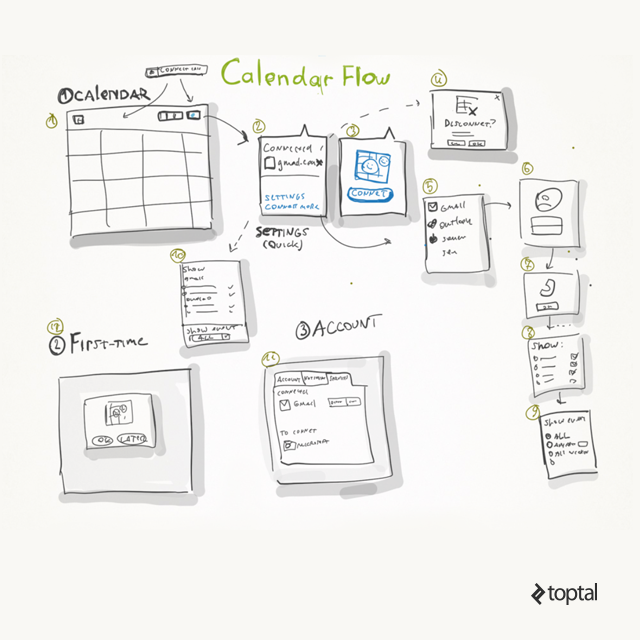
4. Flechas - Puedes usar flechas para indicar transiciones de pantalla. También se pueden usar para conectar diferentes partes de bocetos, para indicar secuencia de acciones, y así sucesivamente. Ya que el significado de las flechas puede variar, puedes agregar justo encima de la flecha, una descripción o explicación de lo que significa la flecha. Aquí está un ejemplo de un boceto básico, el cual muestra una transición y varios estados diferentes.
5. Notas - Al igual que las anotaciones, las notas se usan para explicar conceptos. Sin embargo, las notas difieren de las anotaciones por su ubicación. No están unidas a un elemento ni cerca del elemento descrito, similar a éste ejemplo. Las notas pueden ubicarse en la parte superior o inferior de la página. Incluso pueden describir elementos que no están incluidos en el diseño, preguntas que podrías tener, explicaciones generales, ideas sin dibujar y así sucesivamente.
6. Gestos - Los gestos son importantes en el caso de dispositivo de diseño táctil. Dibujar un gesto con la mano puede requerir de práctica. Existen muchas variantes en los gestos, que se usan para indicar distintas acciones, así que es mejor decidir con antelación cómo designar una acción en particular (esto no es obvio, por supuesto) y practicar como dibujarla.
7. Feedback - Puedes recibir sugerencias para arreglar o mejorar el boceto después de mostrarlo a otras personas, o después de revisarlo tú mismo. Es útil, a menudo, marcar éste feedback con un color diferente, para diferenciar feedback del boceto original.
Puedes usar diferentes colores para los diferentes tipos de elementos. En ocasiones, uso negro para los dibujos, azul para los links, verde oscuro para las notas y rojo para títulos y feedback. Trata de utilizar colores en tus bocetos pero asegúrate de que los colores que escojas sean constantes!

Trucos y Tips más Específicos
1. No te Preocupes por la Calidad - No mires los bocetos en Dribble; estos se tratan de algo completamente diferente. Ten en cuenta que el propósito principal de los bocetos es ayúdarte a pensar con claridad, encontrar mejores soluciones y ahorrar tiempo.
2. Practica - Para empezar puedes intentar dibujar un par de aplicaciones. Abre una aplicación web o móvil, e intenta copiar la pantalla, describiendo los elementos en las notas. Cuando tengas tiempo libre, práctica dibujando bloques básicos de edificio de tu diseño. En general, la práctica hace al maestro. Con el tiempo, se convertirá en parte de tu diseñador interior.
3. Compra una Carpeta - Usualmente, no trabajo desde mi oficina, sino desde un Café o desde mi casa. Los bocetos en papel son propensos a dañarse, así que compra una carpeta simple para mantenerlos sanos y salvos
4. Lleva Herramientas Contigo a Donde sea que Vayas - Esto ayuda a asegurar que puedes capturar tu idea en papel en cualquier momento, sino podrías perder la idea o no poder recordarle en detalle. Yo siempre llevo una libreta, algunas hojas A4 y lápices.
5. Comparte con Otros - Es muy importante incluir a otras personas y comunicarse con el equipo. Incluir a otros y obtener su feedback, en especial al comienzo del proceso, ayuda a ahorrar tiempo y recursos a la larga. Puedes, también, animar a otros a dibujar el camino por donde ven que puede ir el diseño.
6. Bandejas de Papel - Piensa en colocar bandejas de papel, en tu mesa de trabajo. Por ejemplo, yo tengo tres: Para tareas inmediatas, para bocetos hojas limpias de papel.
7. Experimenta y Personaliza - Mis recomendaciones están basadas en mi experiencia. Con el tiempo vas a encontrar qué te conviene más; qué métodos, qué secuencia de pasos, exactamente que llena tu potencial creativo. Pero solo llegarás a ese punto si, constantemente, intentas algo nuevo, por lo que es importante experimentar con diferentes formatos, estilos, y probar nuevas plantillas.
8. Utiliza Plantillas - Las plantillas ahorran tiempo e implícitamente toman en cuenta restricciones de formato, dando más tiempo para concentrarse en lo importante.
Mini- Métodos Adicionales para Mejorar Tus bocetos
Estos no son necesariamente trucos y tips, pero son una colección de métodos, herramientas y sugerencias que deberían mejorar tu productividad y la calidad de tus bocetos.

1. Crea una Pizarra para Boceto - Uno de los beneficios más grandes de usar lápiz y papel, en vez de una herramienta digital de boceto, es que puedes pegarla a una pared. Todos en el equipo lo pueden ver y participar (aunque recomiendo hacer sesiones de revisión).
· Verás los bocetos tú mismo, y esto estimulará tu pensamiento y te permitirá enfocarte en la meta, no aislar piezas, sino el sistema completo. Estas interacciones entre partes y la manera en cómo encajan unas con otras.
· Crea la pizarra para boceto – adjunta tus bocetos de pizarra blanca. Si no hay una pizarra blanca en tu oficina, puedes usar cinta adhesiva doble o notas adhesivas para pegar tus bocetos en la pared. Si no quieres pegarlos a la pared, puedes utilizar un trozo grande de cartón. Yo recomiendo usar una pizarra para boceto, ya que es una de las mejores herramientas de diseño.
2. Utiliza una Pizarra Blanca - Una pizarra blanca es una gran herramienta de dibujo. Tiene un gran número de ventajas: Es integral; es fácil que otros miembros del equipo se involucren en la discusión y en el dibujo también. Aun cuando sus ideas no vayan con el diseño, podrás entender su manera de pensar y te ayudará a que todos se entiendan.
· Los marcadores no te dejan concentrarte en los detalles, tienes que pensar en las cosas generales. Los bocetos, dan espacio para la interpretación.
· Una pizarra blanca es fácil de limpiar y hacer correcciones en ella.
· Hay mucho espacio y puedes fácilmente ir pensando a través del flujo del sistema.
· Puedes adjuntar bocetos, impresiones y materiales de referencia usando imanes.
3. Prototipos - Has un prototipo clicable, para evaluar tu diseño. Trata de obtener un feedback sobre algunos elementos. Esto funciona particularmente bien cuando usas plantillas – tus bocetos son del mismo tamaño. Obviamente, sería más sencillo dibujar bocetos del mismo tamaño, si estás usando plantillas. Voy a tratar de hacerlo más fácil, proporcionando algunas plantillas que puedes descargar y usar: Mobile, Browser multi-window, Browser scroll, Personas.
4. Usa tu Impresora y Escáner - Dibuja el marco a mano (puedes usar una regla para dibujar con más exactitud), luego escanéalo usando un escáner o aplicación móvil, e imprímelo. Puedes editar tu plantilla en redactor de imagen antes de imprimir. Puedes quitar detalles innecesarios o duplicar algunos elementos. También puedes imprimir site page ya lista, fotos, y otros elementos descriptivos. Puedes pegar los cut-outs en tu boceto.
5. Usa Evernote para Escanear - Evernote es una excelente herramienta de diseño. Ahí puedes tener y compartir tus bocetos, puedes crear temas y usar etiquetas para organizar tus bocetos. Las habilidades del modo “Scanner” son particularmente impresionantes. Pones tu boceto en frente de éste y lo escanea, así obtienes una copia de tu boceto. Luego puedes invitar a tus colegas a Evernote y darles el link de tu nota. Ya que hay una aplicación para teléfonos y tablets, siempre puedes tener tus bocetos a la mano.
6. Sketching Híbrido - Para darle vida y realismo a tus bocetos, los puedes combinar con fotos. Esto significa que tienes que tomar una foto y luego dibujar una historia con elementos de interfaz en ella. Esto también te puede ayudar a notar problemas de interacción y detalles.
7. Rastreando el Mundo Real - Si necesitas crear un storyboard, ilustra una experiencia en un contexto específico (ejemplo, una persona usando un teléfono inteligente en una estación de autobús), necesitas incluir representaciones de personas, lugares y varios objetos de la vida real. Estos pueden ser difíciles de dibujar, especialmente si no dominas técnicas del dibujo, pero aquí está un tip muy simple:
Toma una foto del objeto o de la situación y luego obtén el contorno clave de los objetos usando un editor de imagen. Puedes usar el contorno resultante en tus bocetos, más tarde.
Por supuesto, si tienes una tablet y stylus será aún más fácil.
Wireflow: Esquema de la Ramificación Flujo del Sistema
El wireflow es esencialmente una secuencia del flujo del sistema, pantalla tras pantalla, con ramificaciones y puntos de decisión. Deberíamos considerar cómo un usuario maneja sus tareas, la manera en cómo pasan de pantalla a pantalla, y la experiencia en general de su experiencia con el producto.

Wireflow, o lo que estás dibujando y la manera en que se conecta, puede ser organizada de acuerdo a los siguientes acercamientos:
· Secuencia - Una secuencia es un viaje directo, pantalla tras pantalla. Puede ser una historia con puntos de decisión; no solo muestras el viaje, también puntos de decisión y diferentes caminos que el usuario pueda escoger. Puedes mostrar la estructura de la interacción de pantalla.
· Cambios de Estado - Representan diferentes estados de pantalla de algún elemento y las condiciones o acciones que causan las transiciones entre estos estados.
· Pantalla vs. Elementos de Pantalla - Puedes dibujar las pantallas completas o considerar micro-interacciones o interacciones.
· Plataformas - Puedes considerar una experiencia de una sola plataforma o múltiples plataformas.
· Alcance - ¿Vas a representar parte del viaje del usuario o todo el viaje? ¿Una interacción del usuario con el sistema o varias interacciones de usuarios?
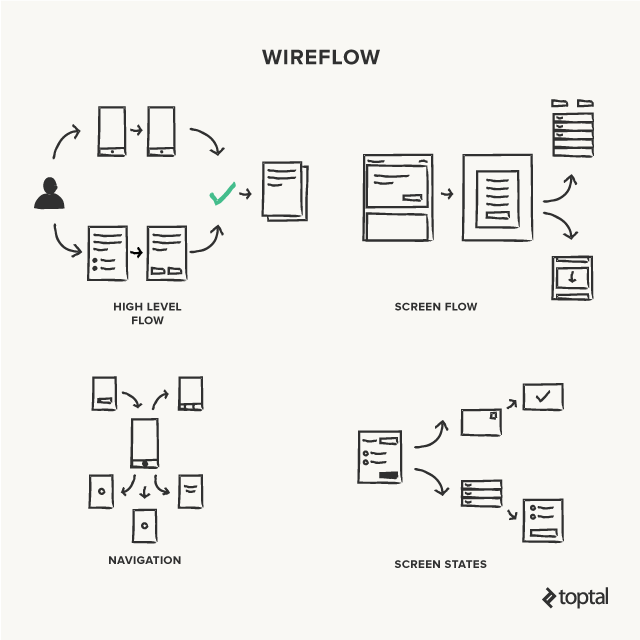
Generalmente trato de definir los siguientes tipos de wireflow, dependiendo de la organización y uso práctico:

1. Mapeo del Flujo General y de Alto Nivel - Haz un boceto rápido de los cambios de pantalla y dibuja el viaje general del uso del producto. Aquí puedes incluir algo de contexto y opcionalmente, puedes mostrar interacción de usuario. Por ejemplo, un servicio de compras electrónicas es un viaje algo largo, que puede incluir muchos pasos: Cómo el usuario encontró la tienda, los pasos por los que paso para encontrar el producto, como pagaron, y así sucesivamente.
2. Flujo de Pantalla - Esto se enfoca en un flujo funcional especifico a través del sistema. Puede ser una secuencia pequeña y directa o un viaje con ramificaciones. Por ejemplo, un usuario subiendo fotos o un video.
3. Esquema de Navegación - Dibuja tu pantalla y las opciones que contiene. Esto no se supone que haga un mapeo del viaje. Éste paso contiene información que muestra las opciones que el usuario puede escoger, las direcciones que tienen, y varias partes de la aplicación. Normalmente, creo un esquema de navegación al comienzo de un proyecto. Sirve para entender cómo debería ser estructurada la navegación. (Que puntos deberían ser incluidos y cuantos niveles son necesarios).
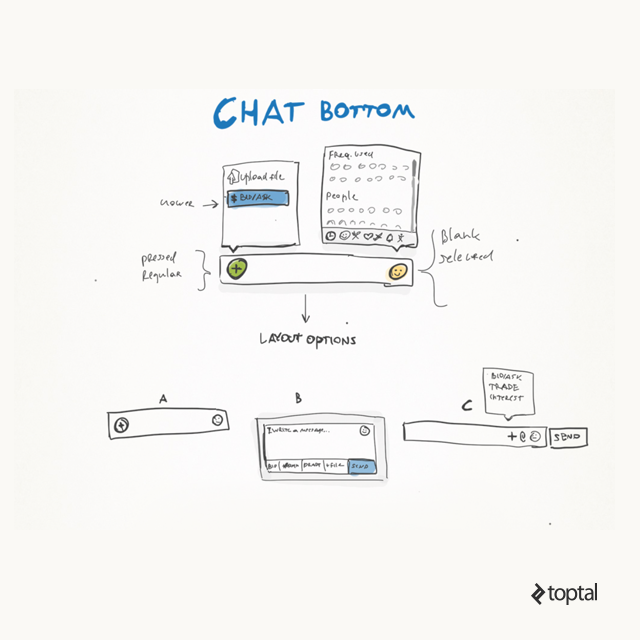
4. Estados de Pantalla - Dibuja la pantalla o estados de elementos (un ejemplo puede ser un dialogo de carga de archivos). En este caso, por ejemplo, la pantalla tendra los siguientes estados:
· Blanco
· Un usuario toma el archivo en el área activa
· El archivo está cargando
· El archivo se carga
· Hay un error
Flujo del UX Sketching: Una Guía Rápida de cómo Hacerlo
El proceso de diseño wireflow es similar al de wireframe. Muchos pasos son similares o idénticos, pero hay diferencias importantes:
Define lo que Necesitas Dibujar - Decide exactamente lo que necesitas dibujar (ej. La historia general o un fragmento de tu diseño). ¿Quieres generar diferentes opciones o pensar a fondo en los detalles de un viaje? Decide si vas mostrar tus bocetos a alguien más o no.
Define que Fotogramas y Transiciones Deberías Incluir en tu Dibujo - Si agregas todas las pantallas y cambios, tu wireflow será muy largo y complejo. Considera qué pantallas clave deberías mostrar para trasmitir la esencia de la interacción, que ayude a completar tu área. Lo mismo aplica a cambios de pantalla. Debes decidir qué cambios serían más útiles al expresar tu idea. Revisa éste ejemplo como referencia.
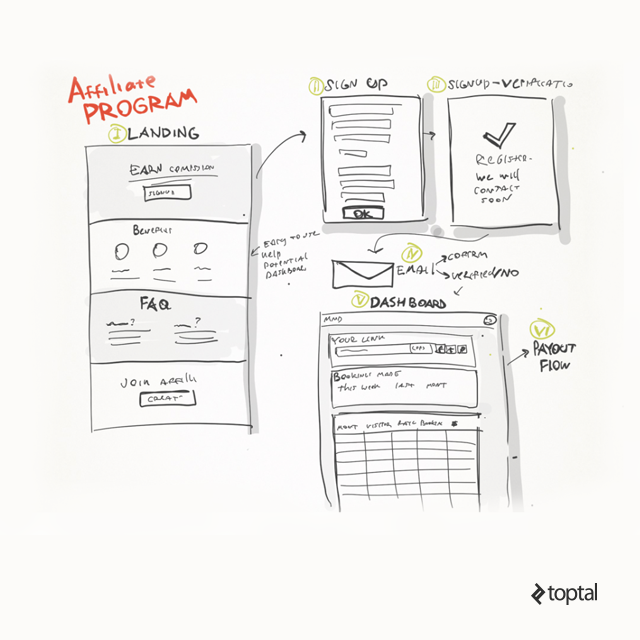
Define el Punto de Partida - ¿Cuál será el punto de partida del viaje? Puedes comenzar con el punto de entrada, como el comienzo del viaje, por ejemplo, que ve el usuario cuando se conecta a tu aplicación. Alternativamente, puedes comenzar a mitad del camino o con las pantallas más difíciles/interesantes/importantes, o pasos del proceso. O puedes comenzar por el final, con el resultado final conseguido por un usuario, y describe los pasos que el usuario tomó para llegar a este punto.

Define tu acercamiento y has un boceto general en papel.
Decide que Viene Después - después de dibujar los pasos iniciales, decide que va después contestando las siguientes preguntas:
· ¿En qué dirección guían a los usuarios estos pasos?
· ¿En qué dirección quieres que vayan?
· ¿Que tienen que hacer para llegar ahí?
Rutas Alternativas de Bocetos y Entradas - Piensa en maneras alternativas en que el usuario puede llegar a cada paso:
· ¿Qué pasaría si la conexión de internet del usuario falla?
· ¿Que otras opciones tienen?
· ¿Que puede salir mal en caso de un error de usuario o aplicación, que pasaría?
· ¿Qué pasaría si el usuario cierra la aplicación en éste paso?
· ¿Dónde comenzaría el usuario la próxima vez que abra la aplicación?
Piensa en Flujos Alternativos - Analiza la historia, diseña un flujo alternativo, y has un boceto.
Agrega Anotaciones, Notas y Detalles - Agrega elementos explicatorios que aclararán detalles, que no son obvios.
Guarda - Has una copia digital del boceto.
Comparte - comparte el boceto (como por, vía Evernote o Invision).
Consejos y Trucos Esenciales para el Flujo de UX Sketching
Primero que Nada, Crea un Borrador de Wireflow - Si vas a pensar en un viaje largo, es mejor que hagas un boceto rápido, para así entender cuánto espacio necesitas, para no olvidar pasos y detalles importantes. Será difícil agregarlos al boceto en papel, posteriormente.
No Crees un Mapa Grande con Muchos Detalles - Los bocetos en papel no tienen un botón para deshacer, así que será difícil hacer cambios. Tal vez dibujes los detalles muy específicamente y esto puede distraer tu imaginación, de la generación de diferentes variantes de alto nivel. En vez de crear un gran esquema que ilustraría el sistema entero, intenta concentrarte en los scripts clave e intenta dedicar una página individual para cada uno.
Recorta Detalles Innecesarios y Combina Varios Niveles de Detallamiento - No es necesario dibujar todas las descripciones de interacción, así que intenta usar solo los elementos clave de tu viaje. Mientras dibujas un gran mapa de interacciones, no hay necesidad de que trabajes en cada detalle de todas las pantallas. Algunas pantallas podrían estar representadas con varios cuadros y otras pantallas clave en detalle.
Utiliza Distintos Tamaños de Papel - Trata de utilizar diferentes formatos de papel, A3 o a5. El tamaño de las hojas de papel te limitará, y afectará tu proceso en diferentes maneras. Una hoja de papel pequeña no te permitirá agregar muchas pantallas ni detalles, pero te ayudará a concentrarte en muchas ideas. Al usar una hoja de papel grande podrás dibujar un gran viaje, muchos detalles y notas adicionales. Alternativamente, puedes ubicar un número de viajes pequeños ahí.
Las Notas Adhesivas te Pueden Ayudar También - Puedes intentar usar notas adhesivas. Puedes dibujar pantallas separadas o pies de página en ellas, o dibujar estados adicionales de los elementos de tu boceto. Su ventaja es que pueden ser reemplazados fácilmente, también puedes mover la nota a algún otro lugar. Por ejemplo, en caso de que el flujo cambie, puedes cambiar el orden de tus notas adhesivas.
Usa Plantillas - Trata de usar plantillas. Ahorrarán tiempo y te permitirá crear prototipos clicables de alta calidad.
Trata de Usar una Pizarra Blanca - Una pizarra blanca tiene un número de ventajas. Se ha hecho más popular, porque permite dibujar un gran viaje con muchas ramificaciones. Puedes dibujar muchos componentes de aplicación, en papel, para luego unirlos a la pizarra blanca usando imanes, agregándolos así al viaje.
Haciendo un Boceto de Sombra - Las sombras te pueden ayudar a marcar elementos importantes, los cuales agregan un atractivo visual a tu boceto. Yo uso tres tipos diferentes de sombras
· Líneas siguiendo la dirección de la luz – Esto no siempre se ve hermoso, pero puedes usar la graduación y llevar los objetos a diferentes “alturas”
· Subrayar algunas partes con un color más oscuro (solo el botón o la parte baja o el lado derecho)
· Usando el Pro-marker (o su equivalente en la aplicación que utilices para dibujar)
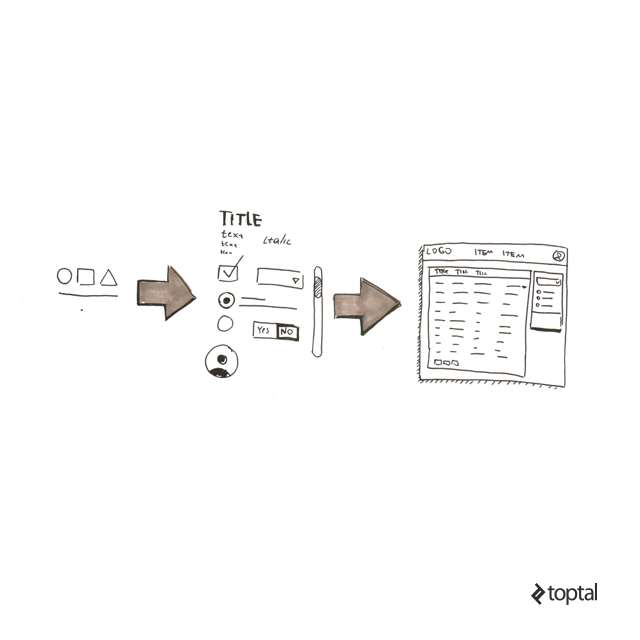
Elementos para Dibujar - Una objeción como “No puedo dibujar tan bien” puede que sofoque tu iniciativa. Es mucho más fácil de lo que parece. Incluso los bocetos más complejos están compuestos por un numero de bloques básicos, como en este ejemplo.
Si puedes dibujar un punto, una línea, un triángulo, un cuadrado y un circulo, entonces ya tienes los bloques esenciales que necesitas para dibujar cualquier boceto.
Poniendo Todo Junto - Los elementos básicos, botones, botones de radio, y dropdowns están compuestos por elementos básicos. Una vez aprendes a dibujar estos elementos, puedes combinarlos dibujar bloques y componentes complejos.
Para Terminar
La meta de este post no era crear la guía definitiva de un-solo-tamaño para UX Sketching, o Sketching en general, debido a que los diseñadores tienen diferentes necesidades al igual que preferencias personales.
Como puedes ver, esto es mucho que explicar. Los diseñadores utilizan una gran variedad de herramientas, técnicas, y acercamientos para crear bocetos de UX, y de hecho es algo subjetivo. Algunas técnicas pueden o no funcionar para algunas personas trabajando en diferentes proyectos. Si apenas estas empezando, entonces deberías experimentar.
About the author


Escribir comentario