¿Cuánto tiempo dedicas a crear ilustraciones únicas y creativas para tus diseños? Probablemente mucho más de lo que te gustaría.
Looper te permite reducir el tiempo de ilustración al crear ilustraciones completamente originales . Es un nuevo plugin de Sketch que te permite crear formas y patrones únicos duplicando, moviendo y girando objetos varias veces, lo que resulta en ilustraciones increíbles.
Hoy voy a mostrar cómo — con cero habilidades de dibujo — puede crear ilustraciones increíbles para sus diseños de aplicaciones, banners y fondos en 20 segundos o menos.
Siéntete libre de descargar el archivo Sketch original que usaremos a lo largo del tutorial.
¿Por Qué Looper?
He estado investigando diferentes plugins y aplicaciones para ayudarme a crear ilustraciones originales, y encontré que Looper funciona mejor, ya que me permite crear ilustraciones complejas en segundos que solía soñar con crear por mi cuenta. Puede crear numerosos tipos de ilustraciones, como patrones regulares o aleatorios, fondos e incluso formas de logotipo.

El Tutorial
Flujo General De Looper Y Tips
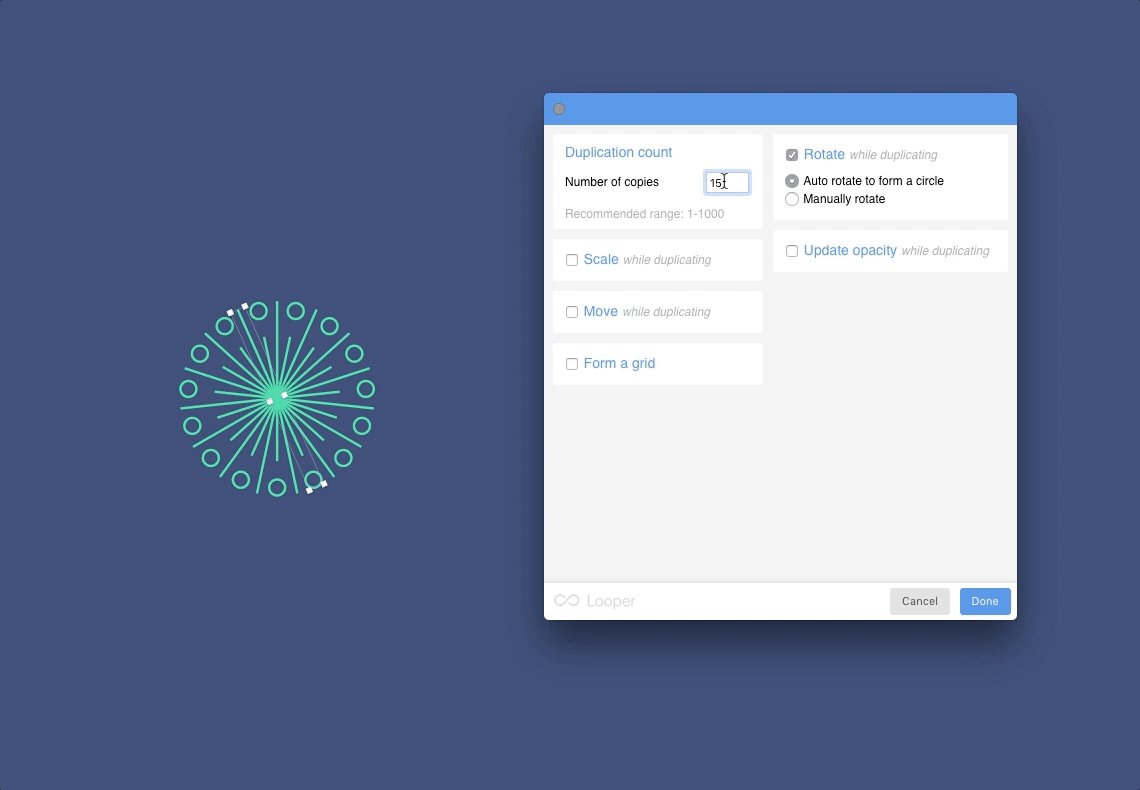
Mientras trabajas con Looper, siempre tienes que empezar con una forma simple. Para ejecutar su “bucle”, puedes usar CMD + L o puedes ir a través del menú de complementos haciendo clic en: PLUGIN> LOOPER> LOOP. Puedes usar Looper en una sola capa o un grupo de capas.
Ten en cuenta que si estás creando patrones complejos y grandes, puedes tardar mucho tiempo en que tu computadora renderice el resultado. También he notado que Looper trabaja mejor si fijas tus valores con las flechas hacia arriba y hacia abajo en su teclado. Si mantienes pulsada la tecla MAYÚS mientras utilizas la flecha hacia arriba o hacia abajo, los valores aumentarán en diez en lugar de uno.

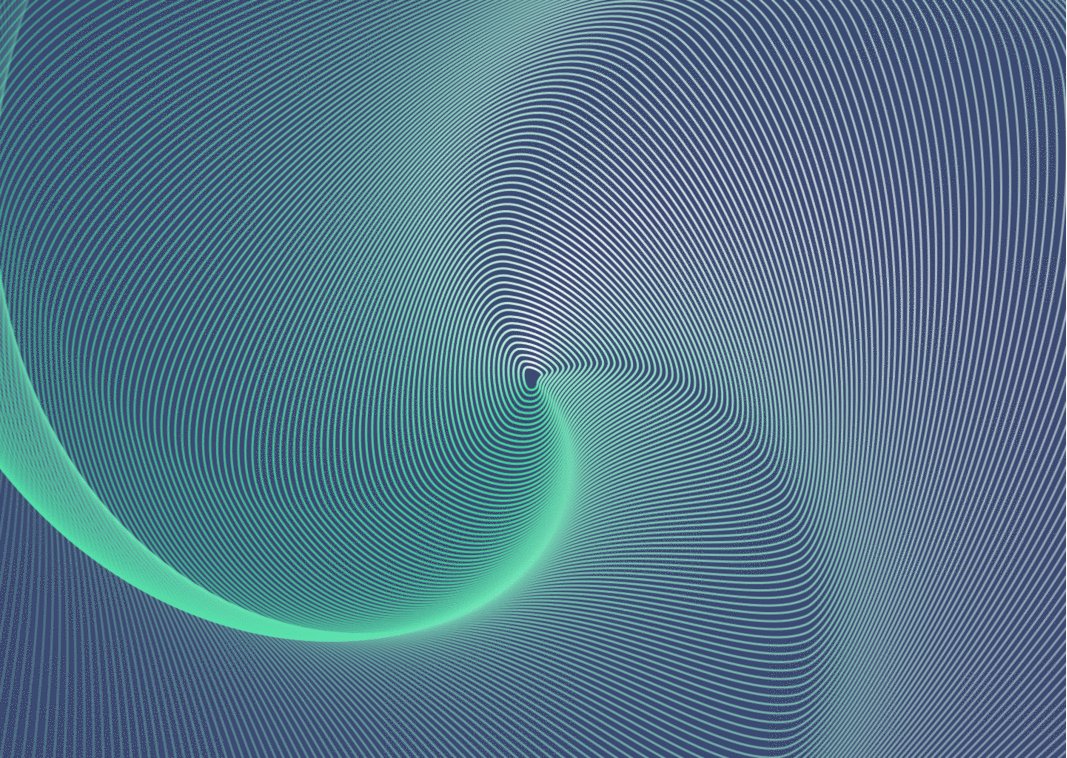
Formas Abstractas
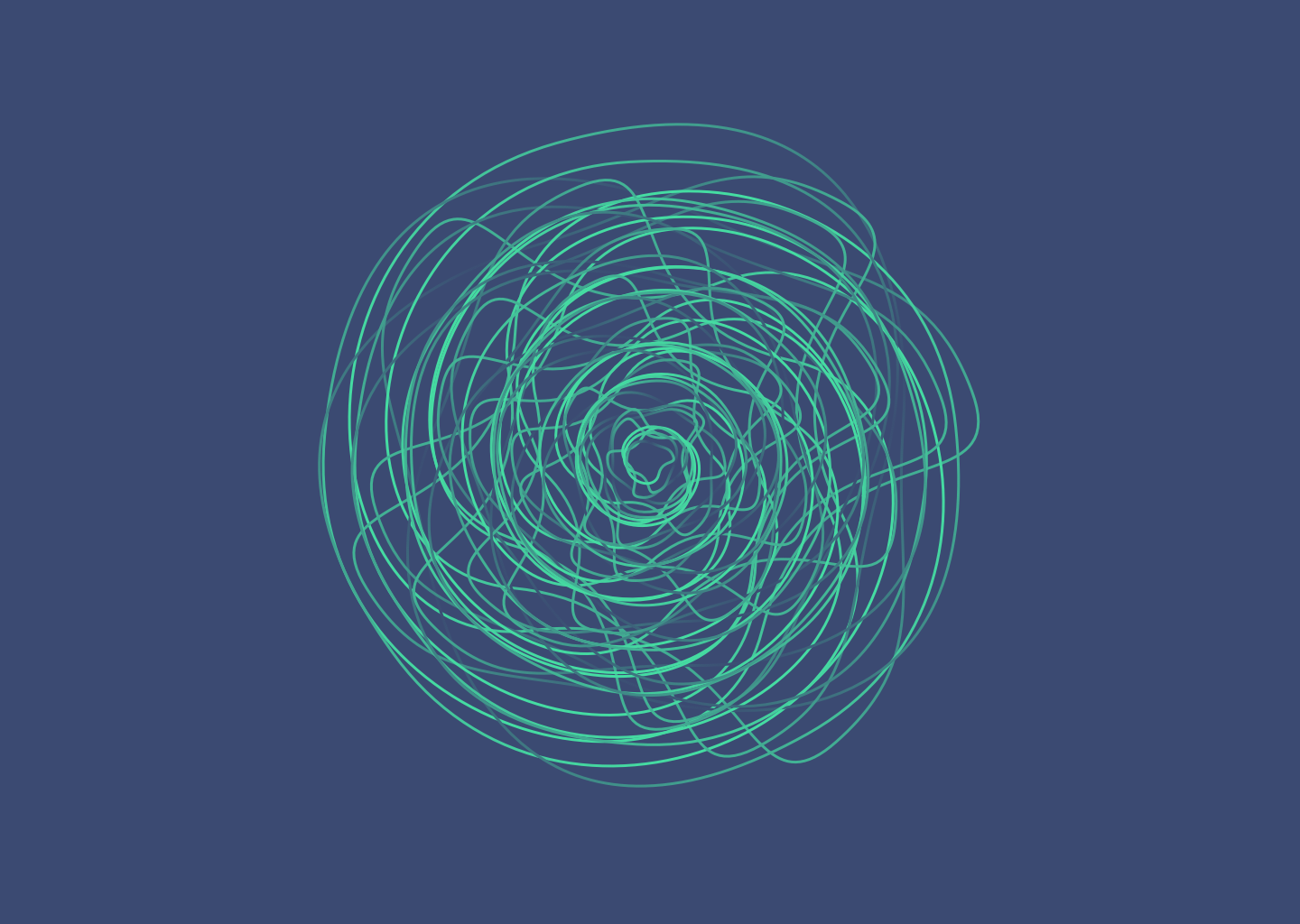
La mejor manera de entender cómo funciona Looper es crear algo totalmente abstracto. Comienza con una herramienta de vectores y dibuja cualquier forma que desees. A continuación, ejecuta tu bucle (CMD + L) y juega con los ajustes de la forma que quieras.


De la misma manera, también puedes crear fondos completos. Añadir algunos gradientes a la capa le da efectos realmente geniales:



Patrones Simples

Looper no sólo es ideal para generar formas abstractas sino también para crear patrones simples, creativos o aleatorizados. En el ejemplo anterior, he utilizado un solo rectángulo para formar el patrón completo. Para crear patrones igualmente distribuidos, utiliza la sección “Formar una cuadrícula” en Looper. Yo lo hice al azar por rotación y opacidad, lo que me dio un efecto fantástico en menos de 10 segundos:



Ornamentos

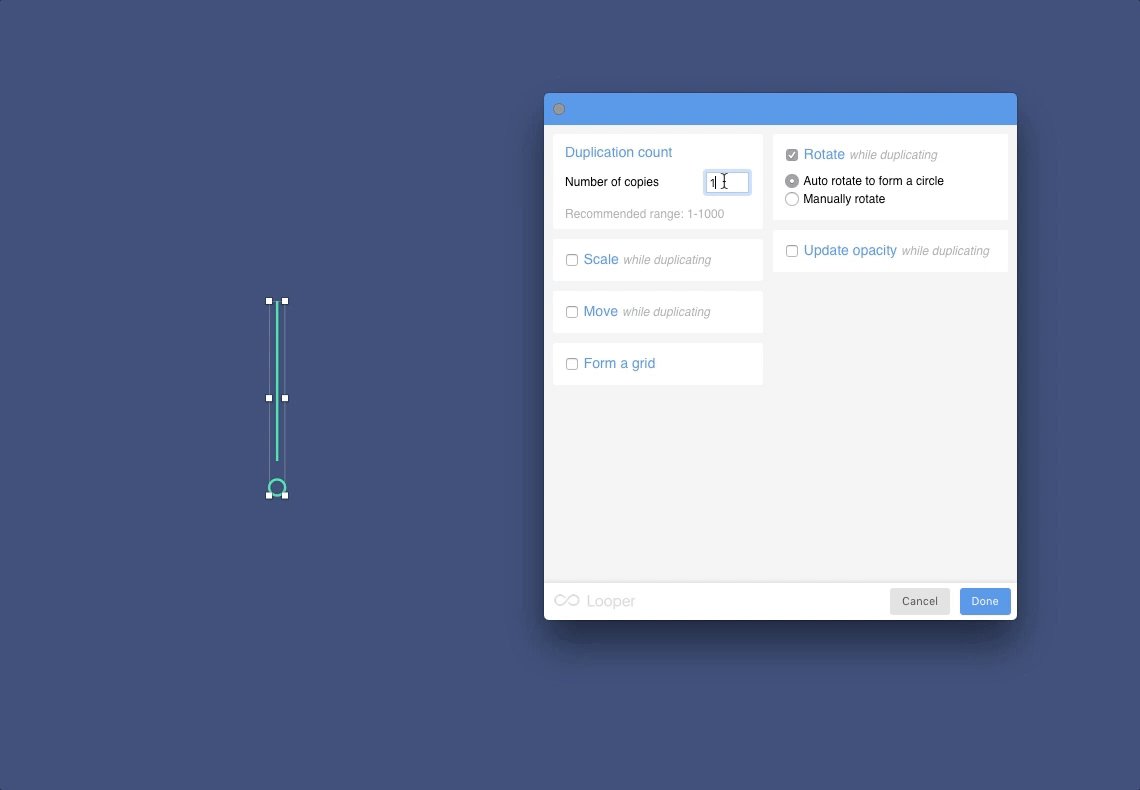
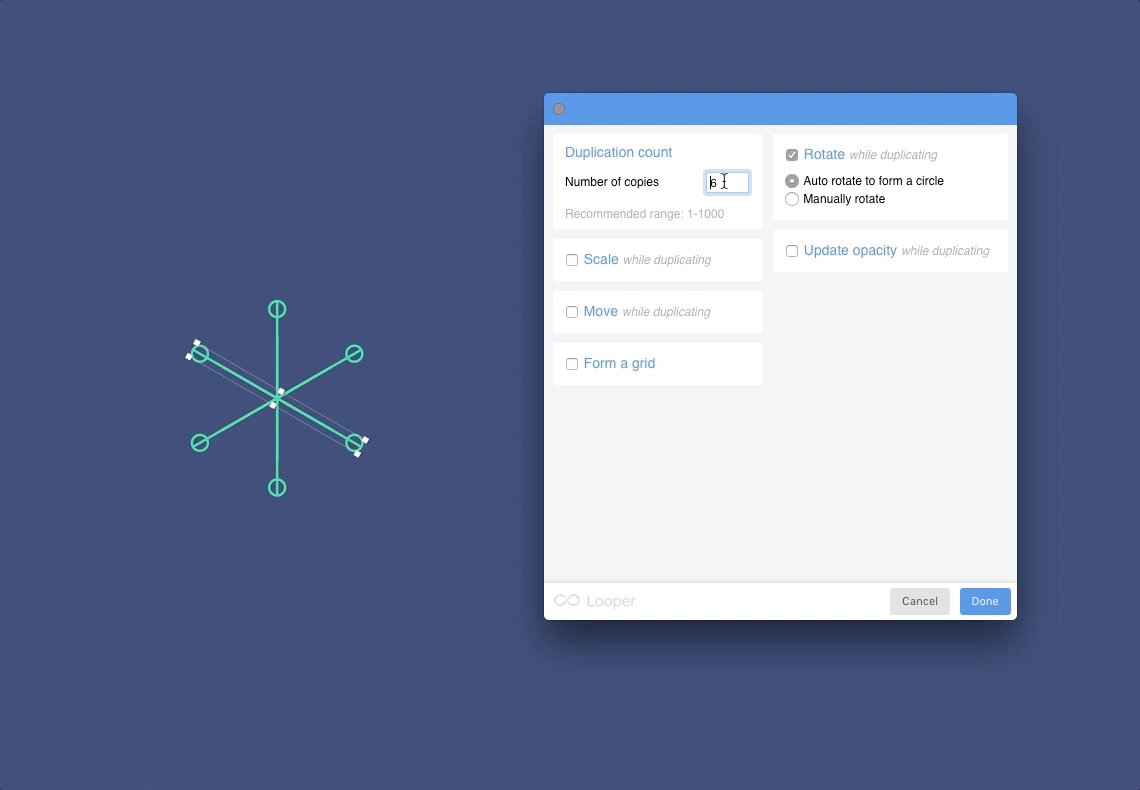
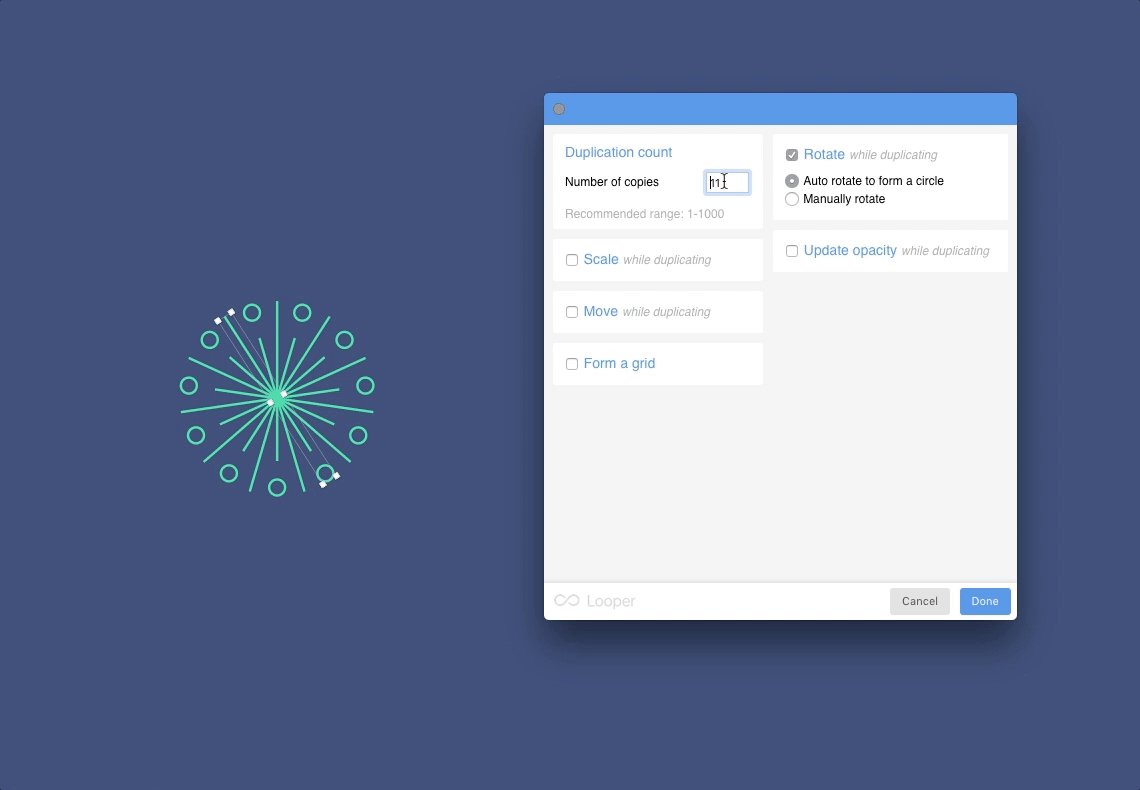
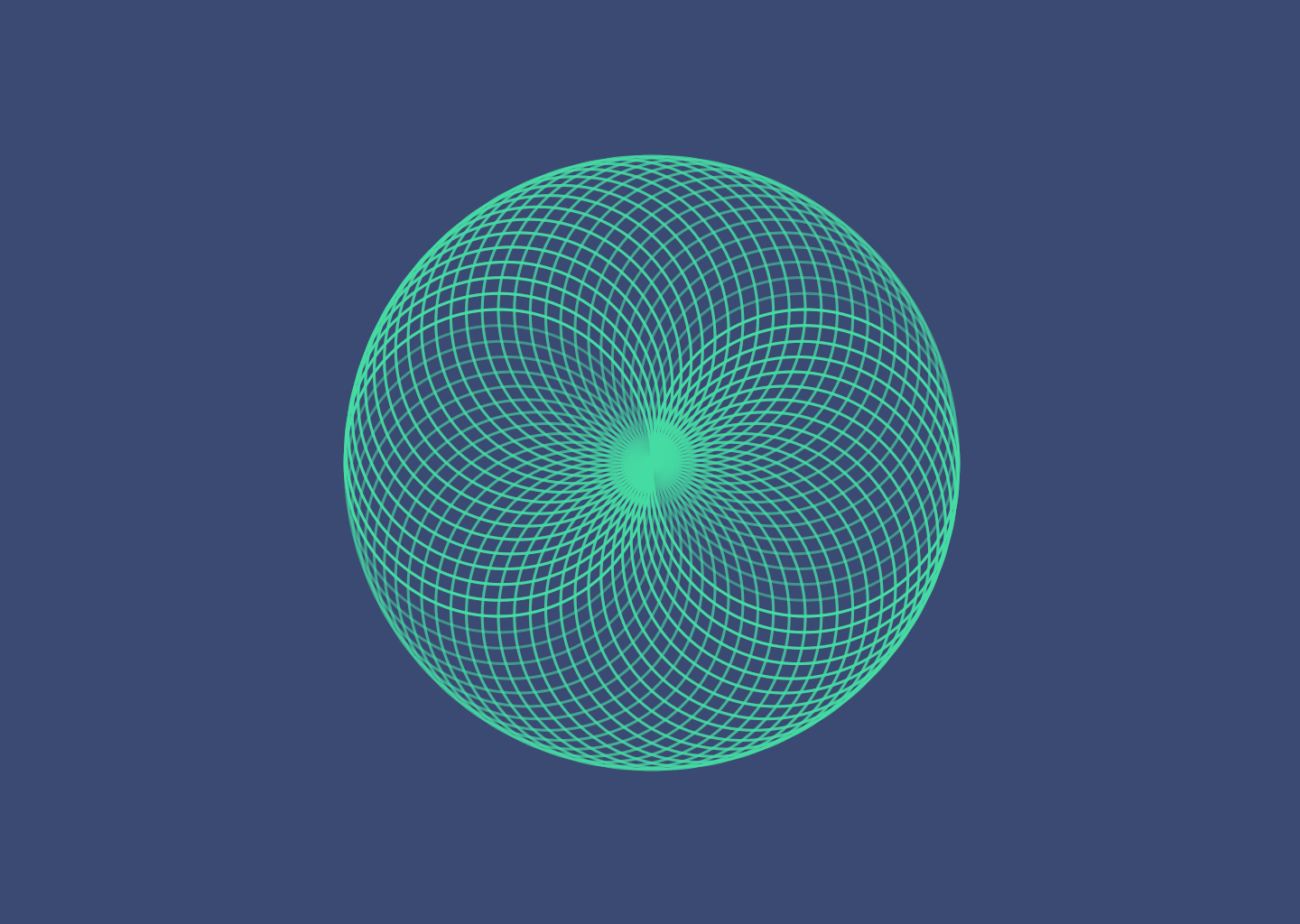
También puedes crear grandes ornamentos matemáticamente perfectos con Looper. Dibuja una línea vertical u horizontal y agrega algunos elementos a tu lado, por ejemplo, yo he creado un ejemplo simple con una línea y un círculo. Mira a continuación para ver cuántos adornos diferentes he logrado crear simplemente cambiando el número de copias. Es un buen hábito comenzar con el menor número posible de copias de forma y aumentar una por una. De esta manera verás cómo tu patrón cambia con el tiempo.

Observa cómo estoy usando sólo la función de rotación predeterminada y comienzo con dos copias:


Efecto 3D

Me he dado cuenta de que, jugando con capas de Sketch, puedes crear impresionantes efectos 3D. La clave para hacer una imagen en 3D es añadir algunos gradientes y sombras a su forma inicial y duplicar esta forma en la sección “Mover”. La rotación y el tamaño también ayudan aquí:


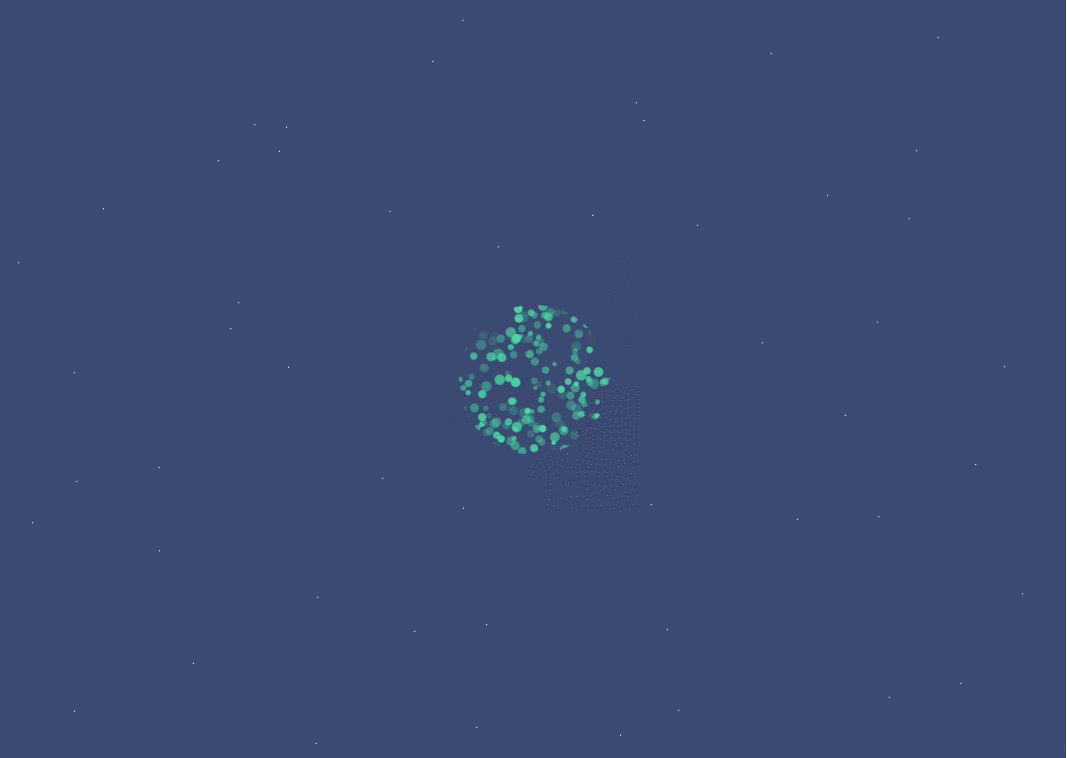
Partícula Esférica

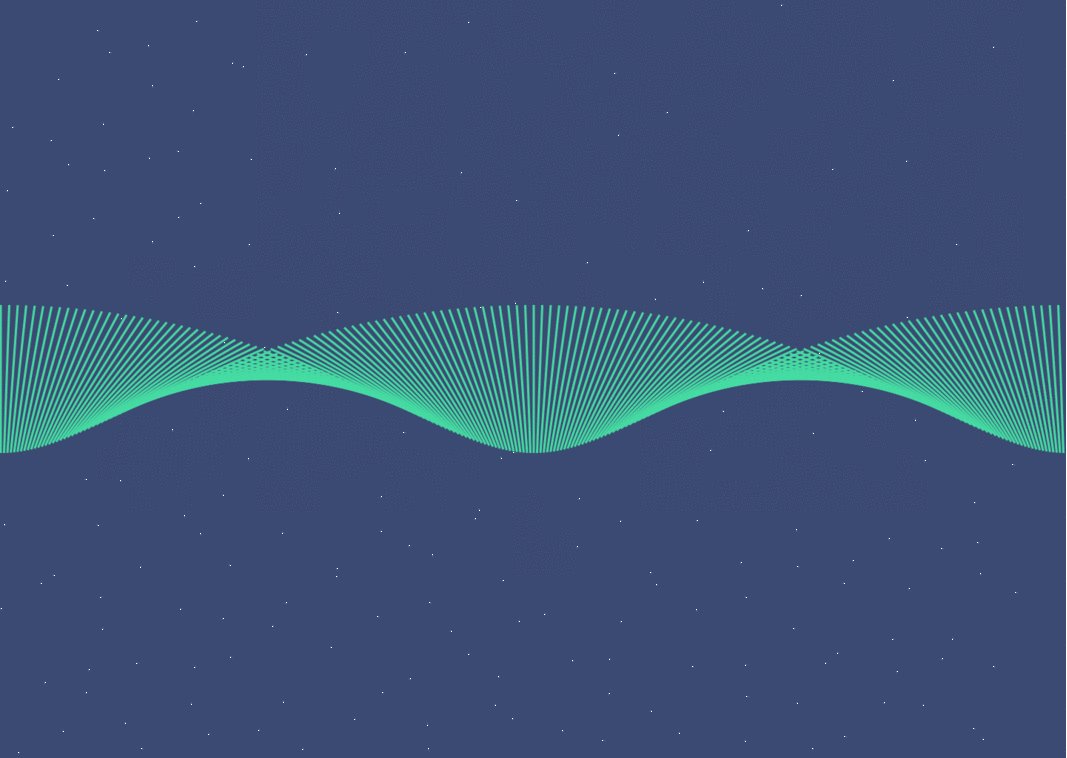
Efecto De Ola
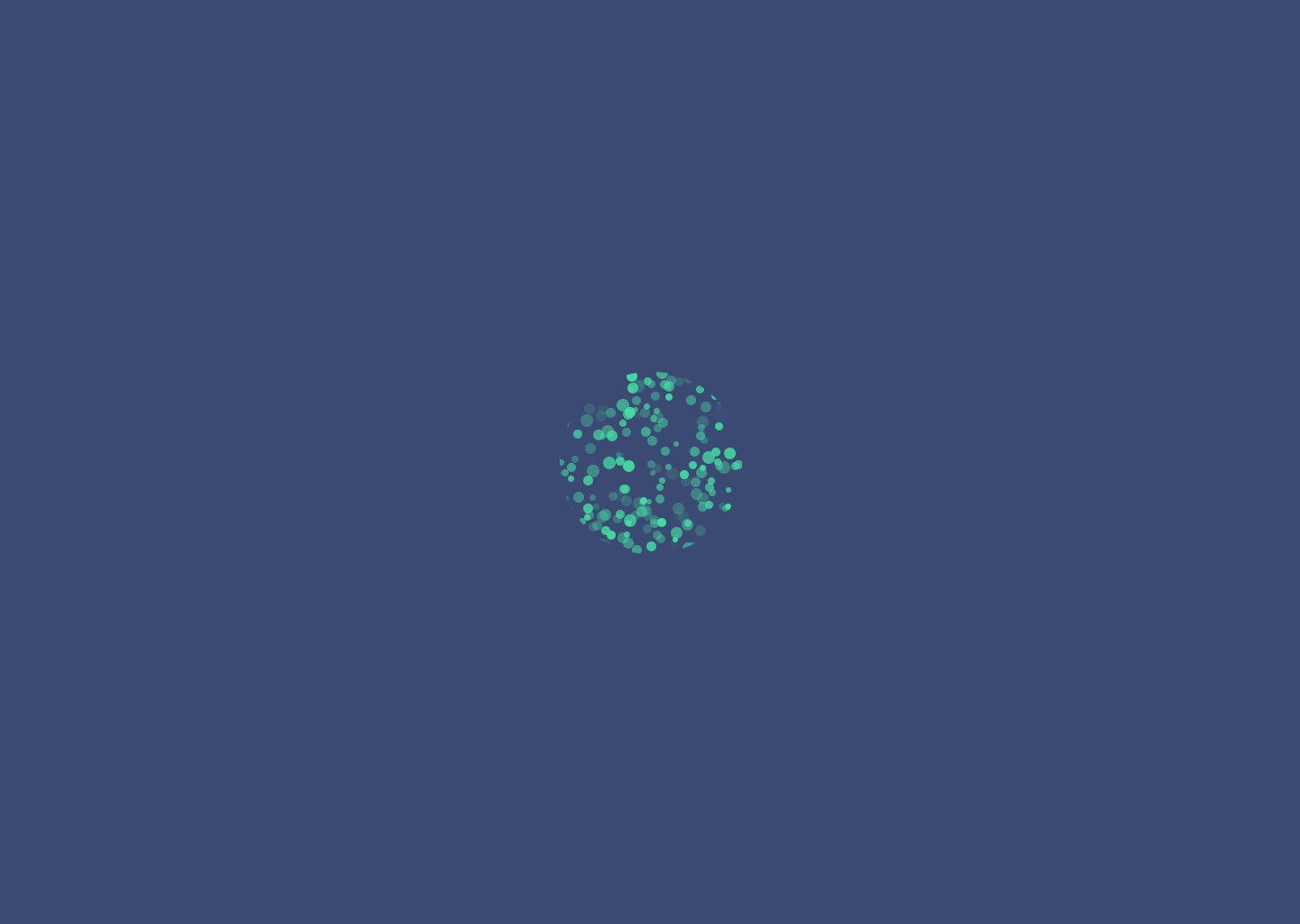
¿Qué puedes construir duplicando un solo punto? Bueno, por un lado, puedes crear una esfera hecha de partículas. Después de generar un montón de puntos con tamaño aleatoria y opacidad, simplemente enmascararlos con la forma ovalada en Sketch:


¿Qué podríamos hacer con una línea recta? Moviendo la línea un par de pixeles a lo largo de un eje y girando muy suavemente, puedes crear una onda con mucho estilo, como en el ejemplo de abajo:



Tron 1982 – Grillas De Construcción

Por último pero no menos importante, vamos a recrear la ilustración de Tron. Al duplicar dos formas simples — una línea y un rectángulo — se puede construir una rejilla en perspectiva:

Todo lo que tienes que hacer es usar Looper en estas formas dos veces. Primero, duplica el rectángulo con el Tamaño incrementado por porcentajes. Puedes aumentar la opacidad de todas las instancias en la sección Opacidad. En el segundo paso, duplica la línea con Rotación en la configuración predeterminada.

Et voilà! ¡Una grilla hecha en perspectiva similar a Tron hecha en 20 segundos!


Puedes utilizar la cuadrícula de perspectiva para crear otras ilustraciones en 3D, como en el ejemplo siguiente:


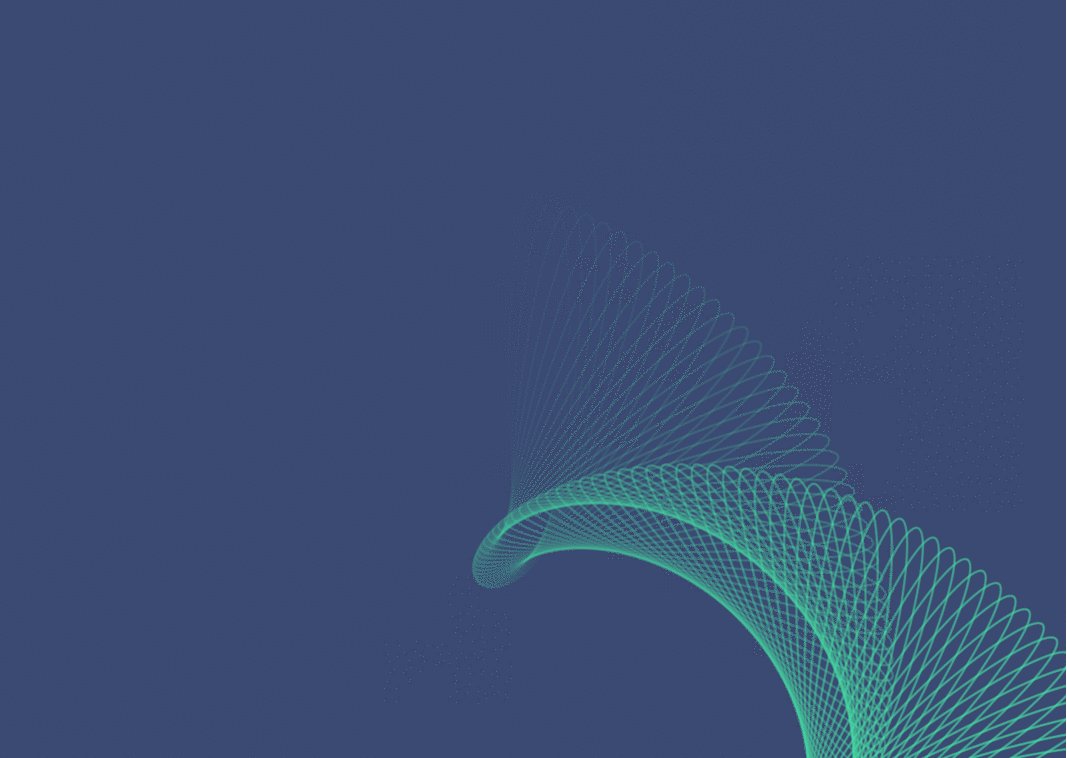
Otros Ejemplos – Sydney
En este punto, probablemente has notado que Looper te da posibilidades ilimitadas para crear ilustraciones realmente complejas. A continuación, he hecho tres ejemplos más inspiradores, cada uno con una forma inicial y la configuración necesaria para crearlos para que puedas reproducirlos o utilizarlos como base para crear tus propias ilustraciones.



Casi La Estrella De La Muerte



Mar Profundo






Escribir comentario