POR PASCAL POTVIN - DESIGNER @ TOPTAL (TRADUCIDO POR YESICA DANDERFER)
Este artículo fue escrito originalmente en inglés
¿Los sitios web se están volviendo más caóticos, desordenados y sin refinar? ¿Se están rompiendo las reglas del buen diseño? ¿La web se está poniendo fea? ¿Es esta una nueva tendencia?
Si eres como la mayoría de los diseñadores y prestas mucha atención a lo que está sucediendo, has escuchado la palabra brutalismo siendo lanzada por un tiempo. Los sitios web brutalistas se están alejando de las interfaces fáciles de usar que durante mucho tiempo han sido las mejores prácticas de la industria y en su lugar se centran en sitios HTML imperfectos y codificados a mano. Parece que los diseñadores están quitando las reglas de UX tal como las conocemos, dejando todo sintiéndose un poco caótico.
Los principios del diseño elegante y contemporáneo son tan comunes que apenas pensamos en ellos como una elección estilística. El diseño web “bueno” generalmente significa uno que obedece las reglas del minimalismo. Interfaces limpias, simples y ordenadas — pero esto no siempre ha sido el caso. Dejemos que retroceda el reloj unas décadas.
El nacimiento de la web
El diseño web ha recorrido un largo camino desde 1991 cuando se publicó el primer sitio web. La revolución de Internet comenzó con sus primeros sitios web basados exclusivamente en texto utilizando la primera generación de HTML.
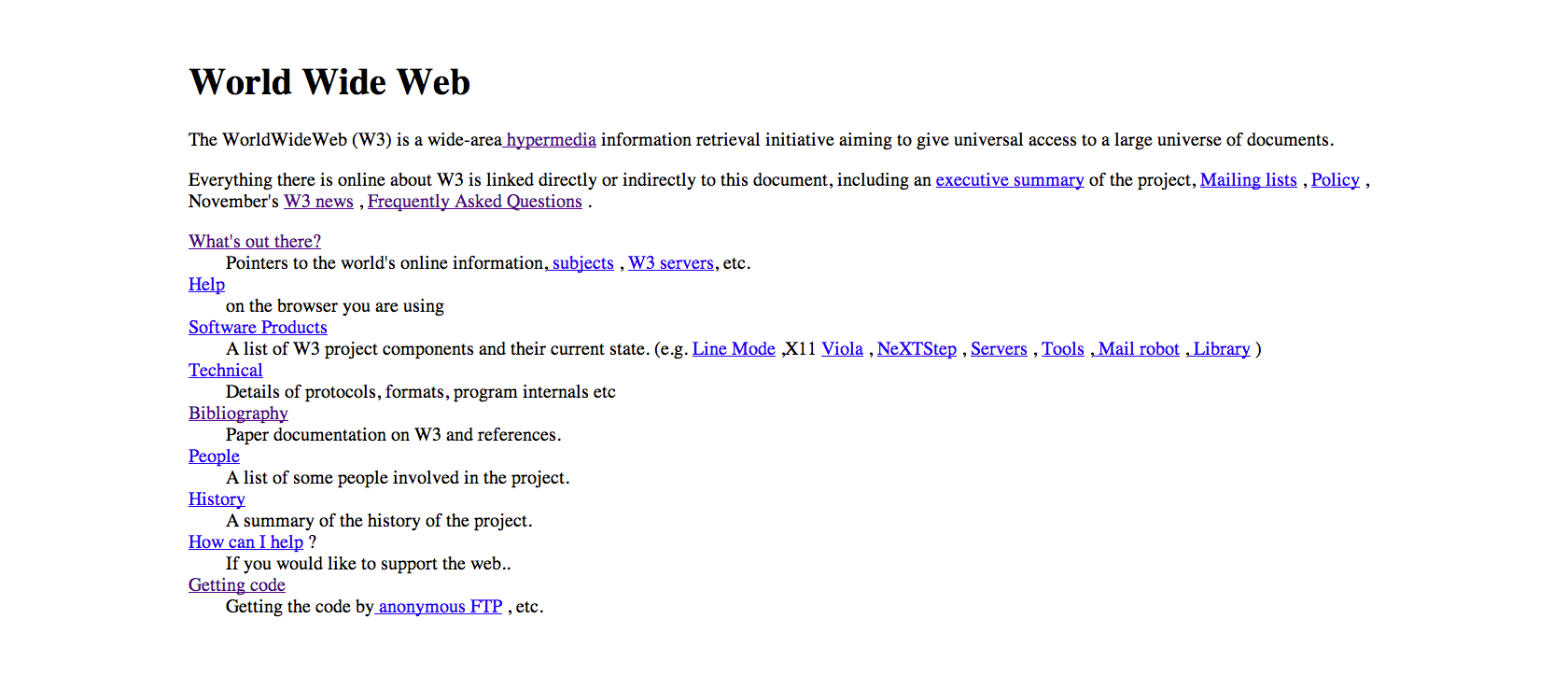
 El primer "diseño" de
sitio web que comenzó a funcionar el 6 de agosto de 1991.
El primer "diseño" de
sitio web que comenzó a funcionar el 6 de agosto de 1991.
Luego llegó Flash con todos esos sitios animados y locos que todos seguramente recuerdan. El desarrollo de CSS (hojas de estilo en cascada) llegó, proporcionando a los diseñadores web incluso más control sobre las mejoras como el color de fondo, el tamaño del texto y los estilos de texto en el código. JavaScript nos dio menús desplegables, navegación avanzada y formularios web con verificación de errores.
Al principio, nadie sabía lo que realmente significaba el “diseño web”, y los pioneros de la web establecían patrones de diseño por prueba y error. La era primitiva del diseño web usaba diseños que prestaban poca atención a la semántica formal y a la accesibilidad, y optaban más por la estética que por la estructura.

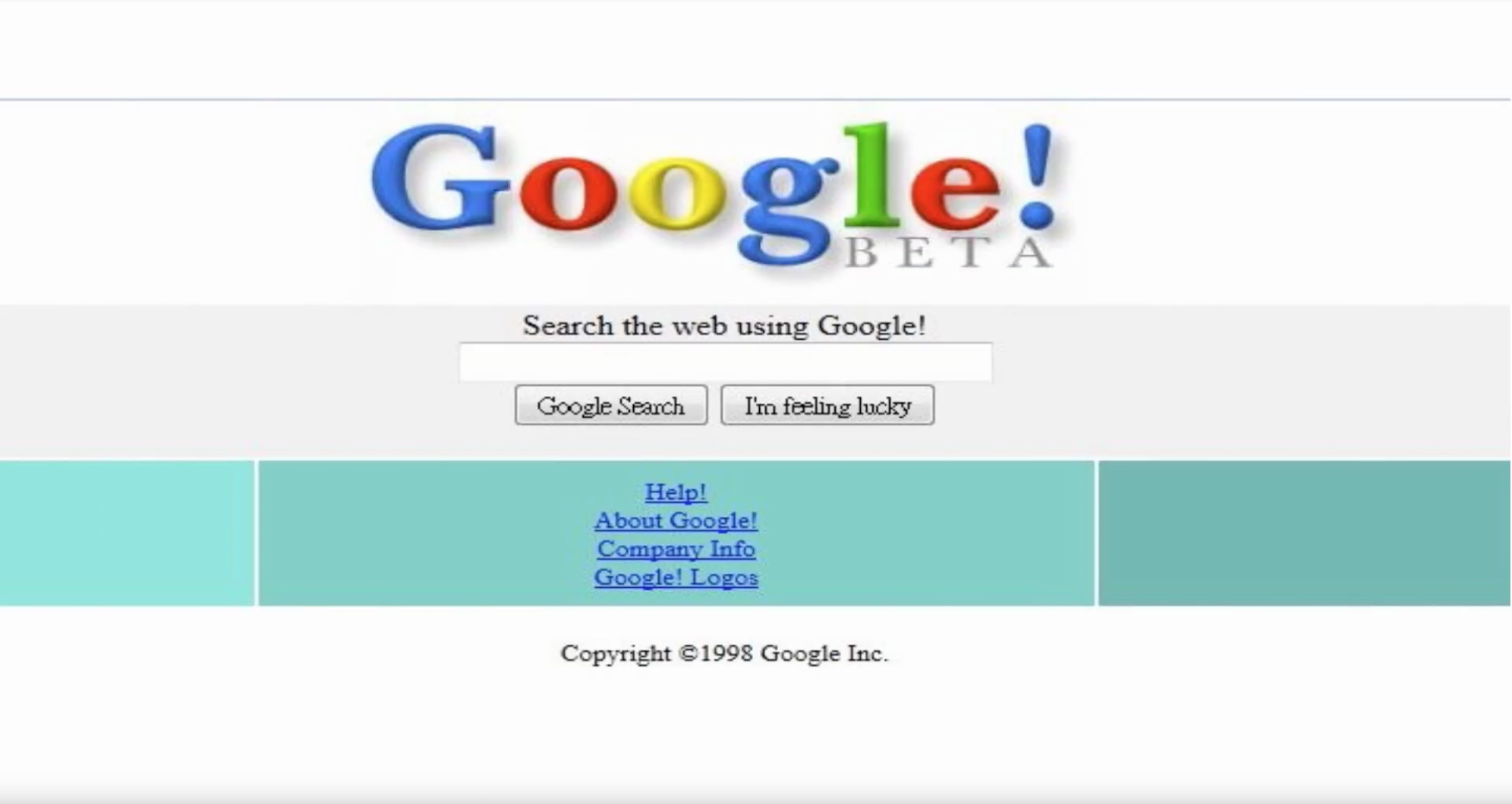
Sitio web de Google - 1998
Para construir y estructurar sus diseños, los diseñadores se basaron en gran medida en elementos HTML como tablas, tablas anidadas y archivos espaciadores invisibles de 1 píxel, lo que les brindó la capacidad de crear diseños más complicados de varias columnas. Hizo algunas interfaces bastante aburridas.
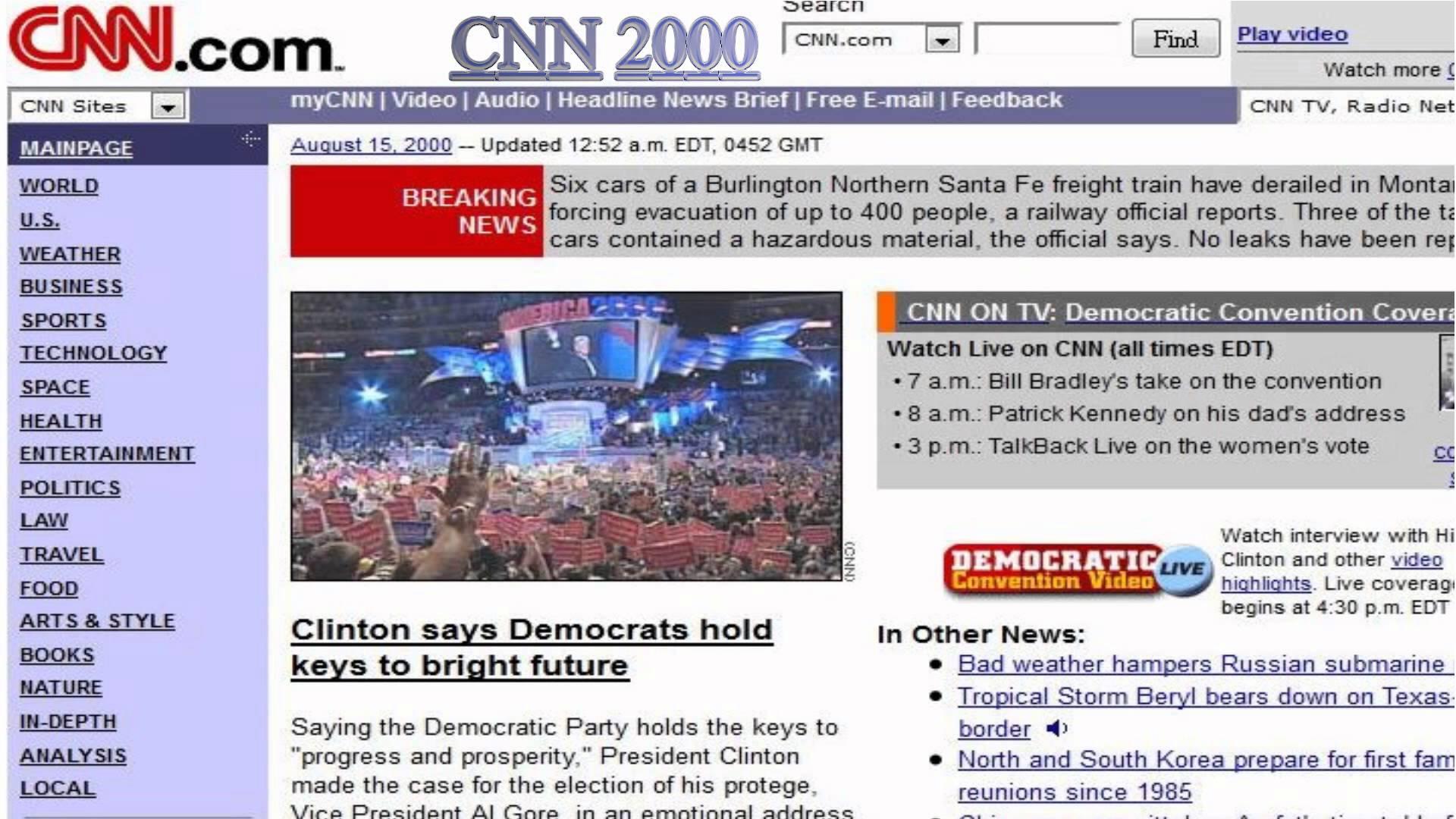
 Sitio web de CNN.com - 2000
Sitio web de CNN.com - 2000
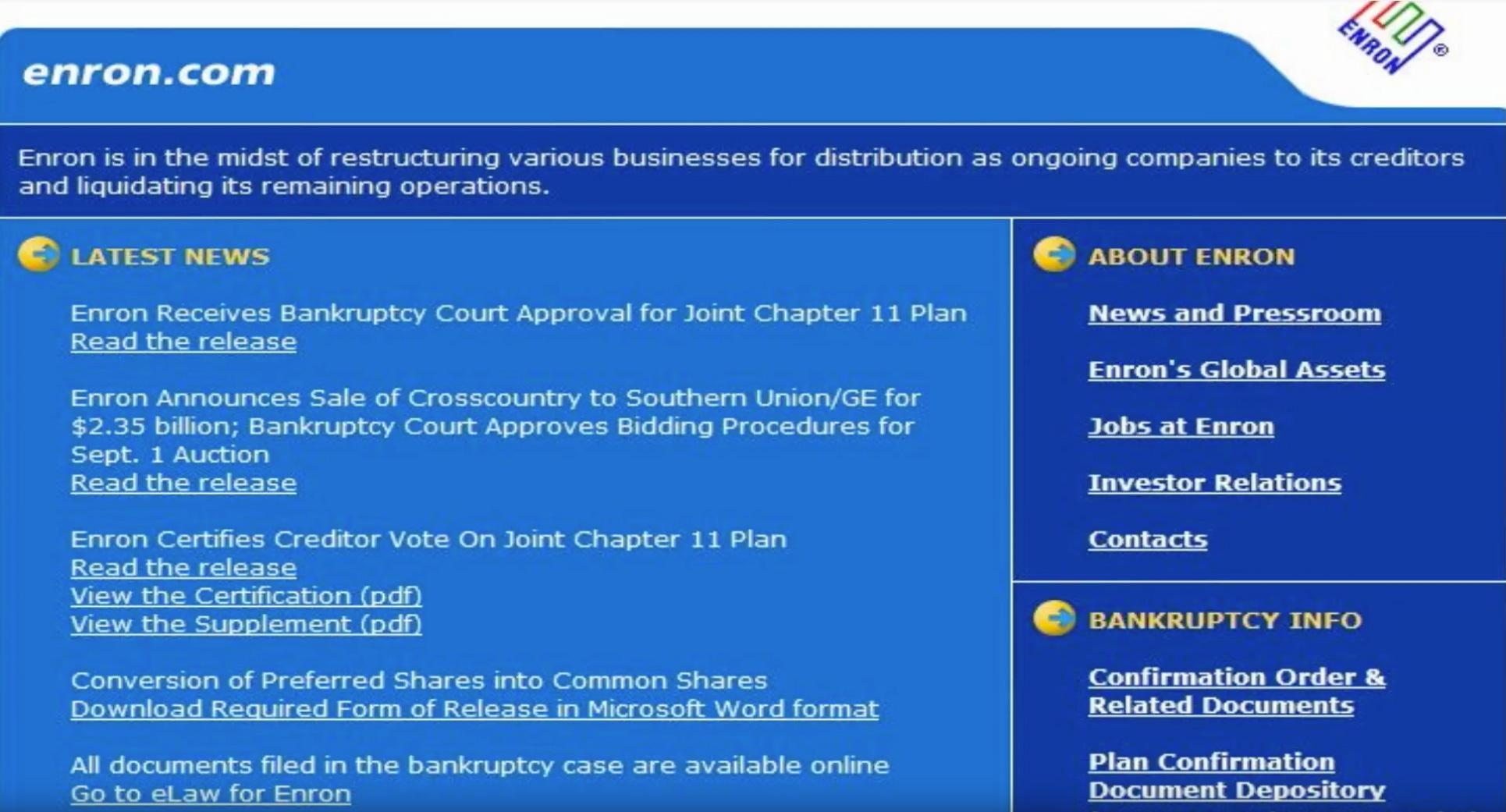
 Sitio web de Enron - 2004
Sitio web de Enron - 2004
A mediados de la década de 2000, los sitios web nacieron con un pensamiento más cuidadoso detrás de su estructura. La navegación estaba en la parte superior de su navegador, y las categorías se colocaron en una barra izquierda. Las páginas web se mantuvieron cortas y angostas, con contenido distribuido en muchas páginas para no forzar a los usuarios a desplazarse. Los diseñadores aprendieron lo que funcionó y comenzaron a construir mejores sitios, estableciendo estándares y mejores prácticas en el camino.
Con más y más opciones de diseño vino una mezcla de IU ruidosas repleta de imágenes y texto en todas partes. Algunos diseñadores disciplinados, sin embargo, todavía optaron por el minimalismo.
La estética minimalista
Las tendencias de diseño van y vienen; sin embargo, el minimalismo es un lenguaje de diseño que ha estado presente en el tiempo. Es una filosofía de diseño que se centra en la simplificación de la forma, lograda mediante el uso de los elementos más simples y más esenciales en un diseño.
El minimalismo no es exclusivo del diseño web. Piensa en todos los elementos a tu alrededor que abarcan ese ideal de diseño; es fácil conectar diseños minimalistas con Nest, Apple, Herman Miller y muchos otros que han inspirado a muchos [diseñadores minimalistas] (https://www.toptal.com/designers/digital).
 Nest presenta un
diseño de producto simple y discreto
Nest presenta un
diseño de producto simple y discreto
 La silla de salón clásica Eames de la oficina atemporal e insustituible
La silla de salón clásica Eames de la oficina atemporal e insustituible
 Un estilo elegante y
minimalista es la tarjeta de visita de Apple
Un estilo elegante y
minimalista es la tarjeta de visita de Apple
¿Qué hace que el diseño de Herman Miller siga siendo excelente hoy? Son simplemente objetos bien diseñados con un aspecto atemporal. Sus diseños se sientan muy bien en las casas e interiores contemporáneos, todavía se sienten frescos y modernos en la actualidad. Muchas de sus piezas están diseñadas con un aspecto minimalista y no pueden vincularse a una moda específica. Ellos todavía soportan la prueba del tiempo.
Los diseños minimalistas de uno de los diseñadores gráficos más reconocidos de su época, Josef Müller-Brockmann, son muy similares a los de Herman. Miller: atemporal. Müller-Brockmann abrazó y dominó el minimalismo durante las décadas de 1940 y 1950 bajo la forma del estilo de diseño suizo.
Cualquier decoración extraña o superflua fue eliminada de su diseño gráfico; cada elemento en sus diseños tenía un propósito. El pensamiento de diseño detrás de este enfoque es lo que hace que los diseños digitales minimalistas funcionen muy bien hoy en día.
 Diseño de tipografía y póster
limpio y moderno de Josef Muller Brockmann
Diseño de tipografía y póster
limpio y moderno de Josef Muller Brockmann
Cómo se estableció el minimalismo en la era digital
La historia siempre encuentra una forma de alcanzarnos. Como lo hizo en el diseño de impresión, el minimalismo y la filosofía detrás de él se adaptaron al diseño web y otros artefactos digitales. Piensa en cómo se veían los sitios web hace solo un par de años con sus botones brillantes, líneas y párrafos de texto, todo gritando por atención.
Luego vino la tendencia skeuomorphic donde los diseñadores diseñaron elementos que imitaban objetos de la vida real en el espacio digital. ¿Recuerdas el relleno de cuero en iCal de Apple?
Los diseños mínimos son en realidad intencionales. Es un enfoque de diseño que elimina todo lo innecesario y se centra en los elementos que se supone que atraen la atención máxima — poniendo énfasis en el contenido.
 Concentrarse en la
fortaleza del núcleo de una agencia digital usando tres palabras simples - Convoy
Concentrarse en la
fortaleza del núcleo de una agencia digital usando tres palabras simples - Convoy
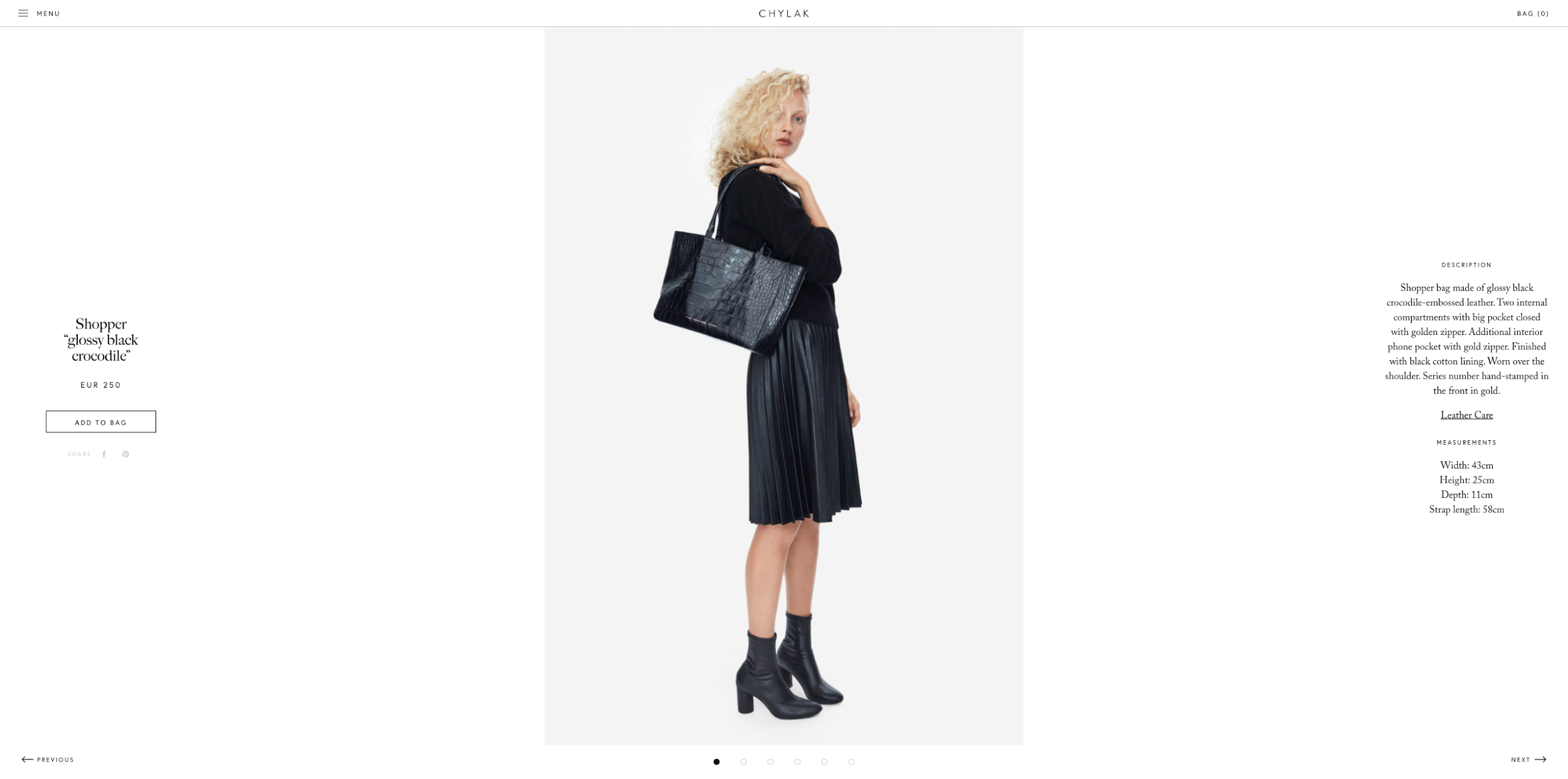
 Este diseño minimalista
de comercio electrónico pone énfasis en la prenda, eliminando todas las distracciones innecesarias. - Chylak Clothing
Este diseño minimalista
de comercio electrónico pone énfasis en la prenda, eliminando todas las distracciones innecesarias. - Chylak Clothing
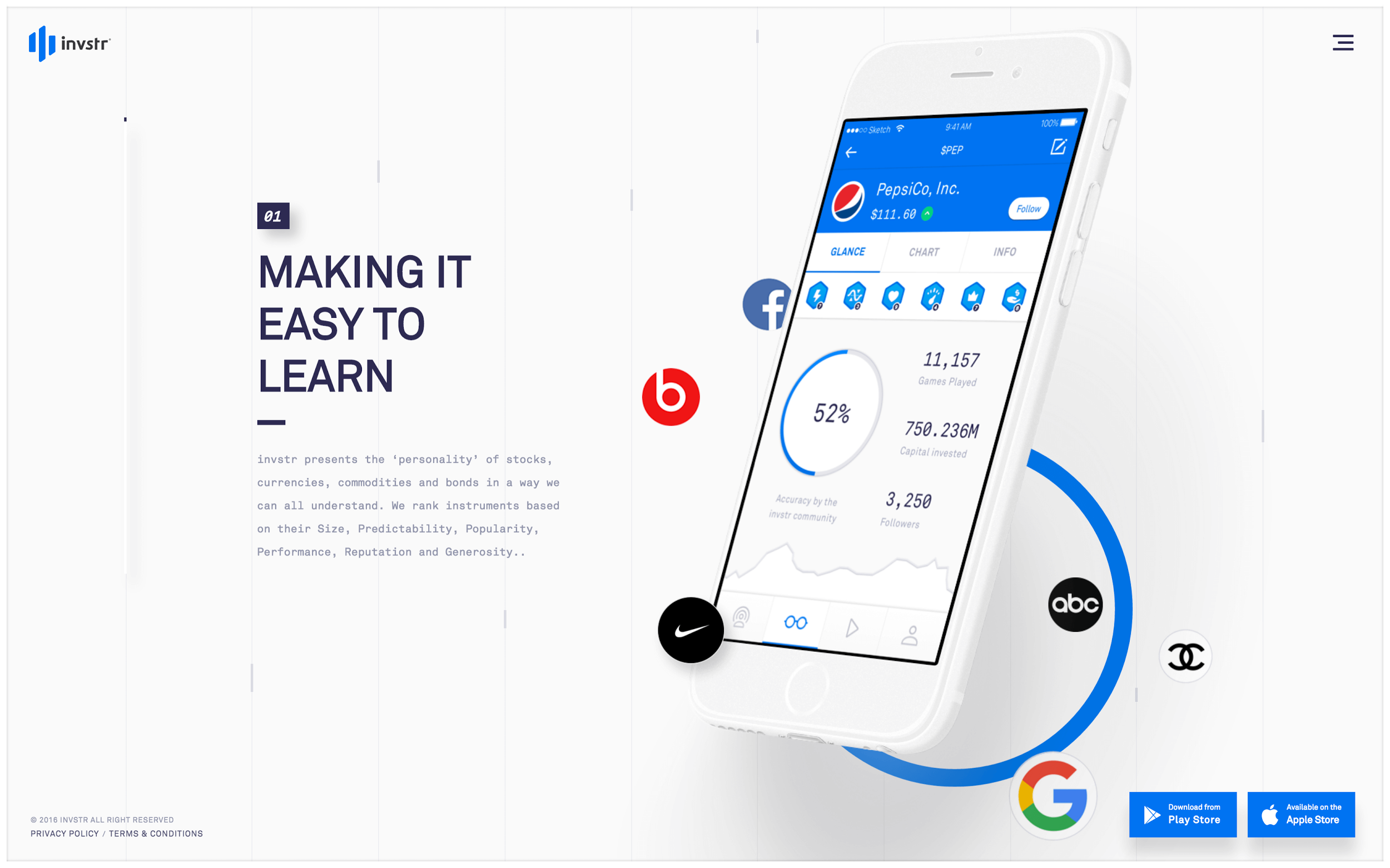
 Sin desorden adicional, los
usuarios se enfocan en los elementos clave de la interfaz de usuario con el diseño de app minimalista de Investr's.
Sin desorden adicional, los
usuarios se enfocan en los elementos clave de la interfaz de usuario con el diseño de app minimalista de Investr's.
Las ventajas del diseño minimalista
El enfoque de diseño minimalista atrapado por muchas más razones que simplemente su aspecto. Nuestra mayor comprensión de los comportamientos de los usuarios, los procesos de pensamiento de diseño y el aumento de procesos de diseño de primer contenido han ayudado a hacer avanzar este pensamiento. El reciente crecimiento masivo de usuarios móviles ha sido un fuerte punto de aceleración hacia el minimalismo, con un mayor enfoque en UX y usabilidad.
Ahora que los usuarios acceden a Internet en cualquier momento, los diseñadores de productos deben enfocarse en proporcionar lo que es absolutamente esencial en el contexto del momento: el las cosas correctas de la manera correcta y en el momento adecuado, donde el diseño se reduce a sus características más fundamentales.
El uso del móvil ahora representa más de la mitad de todas las visitas web, y esta tasa solo aumentará. El diseño receptivo ha cambiado las reglas del juego y ha obligado a los diseñadores a “pensar diferente”. Hoy más que nunca, el diseño receptivo o adaptativo es una necesidad en el mundo de los dispositivos móviles, donde un enfoque de diseño minimalista es de crucial importancia.
Para el usuario promedio, el minimalismo parece ser lo más fácil de diseñar. Lograr un equilibrio perfecto utilizando la menor cantidad de contenido visual y concentrándonos únicamente en los elementos fundamentales con la máxima elegancia es realmente muy, muy difícil.
El futuro del minimalismo
Deberíamos pensar en el minimalismo como un concepto atemporal, irradiando elegancia y sofisticación, en lugar de una tendencia real o una simple fase de aprobación. Aunque atemporal y clásico, evolucionará y mejorará, como ya hemos visto desde su implementación a principios del siglo XX.
Por ejemplo, Diseño material de Google fue una de las primeras grandes evoluciones en el enfoque de diseño “plano” inspirado en el minimalismo. Los diseñadores de Google mantuvieron las cosas simples y minimalistas, pero mejoraron su lenguaje de diseño con el uso de efectos de sombras y los conceptos de movimiento y profundidad. El material abarca el diseño plano con un giro específico: imita los materiales del mundo real.

Sitio web de las guías de diseño para Material Design - Google
La desventaja del minimalismo
Al igual que con otros elementos en la vida, siempre tenemos que mirar los pros y los contras. Muchos argumentan que los sitios web de hoy en día carecen de sabor y en su mayoría son todos iguales. Ya sabes, una gran imagen de héroe o video con texto superpuesto, una fila de iconos con texto, etc. Cualquiera puede tomar un par de minutos de su tiempo y llegar a 10 sitios que se parecen mucho entre sí. ¿Es este el reflejo de nuestro comportamiento y preferencias en línea en constante cambio?
La consistencia del diseño y el diseño para el comportamiento común del usuario es extremadamente importante en todos los diseños, pero no podemos olvidar el valor de ser únicos. ¿Nos hemos vuelto perezosos o es que hemos desviado nuestros pensamientos de la singularidad hacia una estrategia de experiencia del usuario más efectiva?
 Bien ejecutado, pero carente de
originalidad. Imagen de gran héroe de producto, texto y miniaturas con texto.
Bien ejecutado, pero carente de
originalidad. Imagen de gran héroe de producto, texto y miniaturas con texto.
Brutalismo en el diseño web
“En su robustez y falta de preocupación para parecer cómodo o fácil, el brutalismo puede verse como una reacción de una generación más joven a la ligereza, el optimismo y la frivolidad del omnipresente diseño web minimalista de hoy”.
Algunos lo aman, otros lo odian, y muchos otros simplemente no lo entienden: sitios web brutalistas.
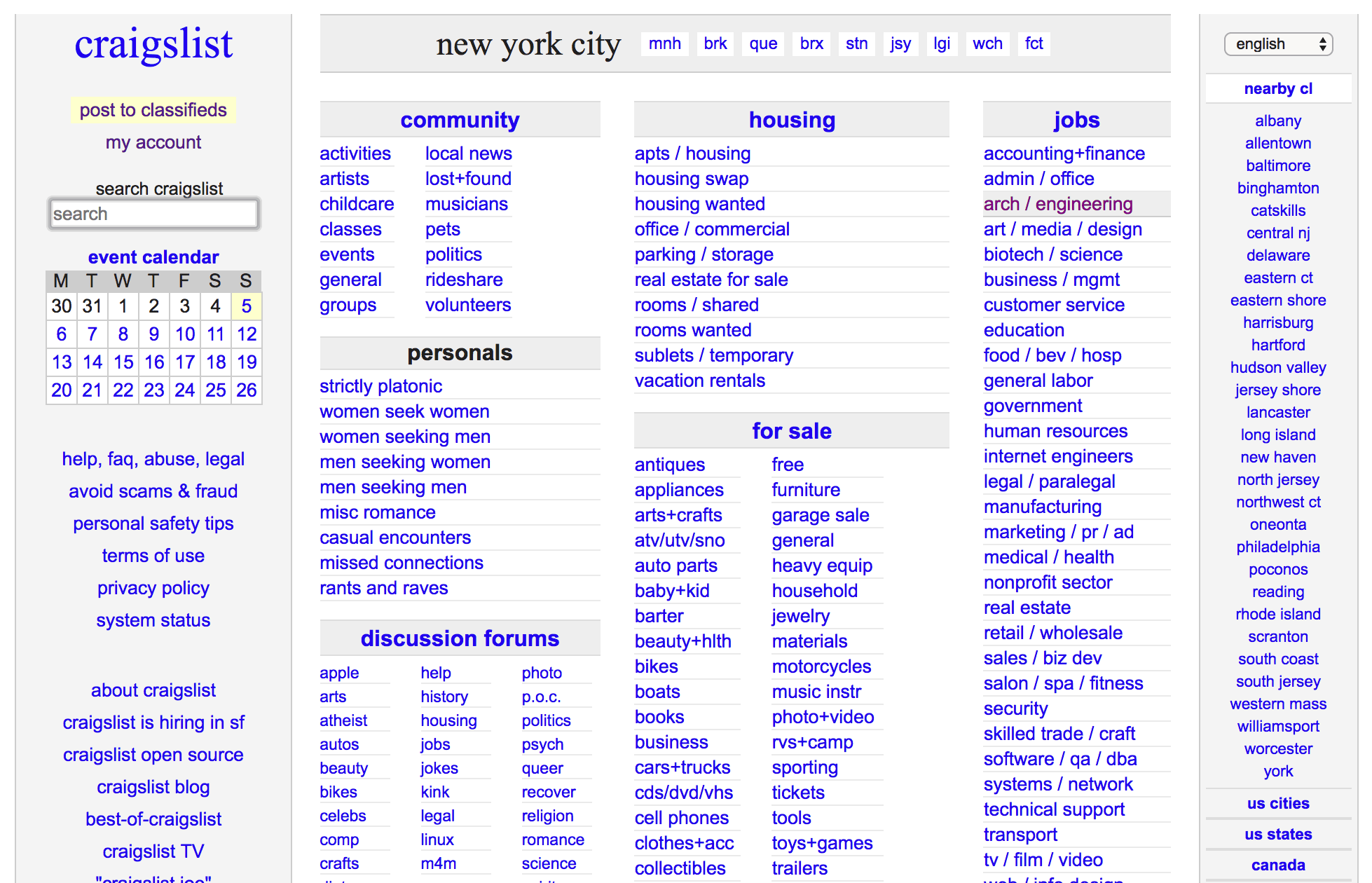
Toma Craigslist como ejemplo. Craigslist tiene que ser considerado el “abuelo” de los sitios web brutalistas. No es estéticamente agradable y nunca se presentaría en www.awwwards.com. Texto negro, enlaces azules, fondo blanco. No es lindo. No tiene que ser porque funciona — y funciona realmente bien. Encuentra lo que necesita para comprar o vender sin ningún tipo de alboroto o confusión, y sin partes móviles extrañas.
 Craigslist es una masa de enlaces azules. Un esqueleto, una interfaz de usuario funcional.
Craigslist es una masa de enlaces azules. Un esqueleto, una interfaz de usuario funcional.
Desde su fundación en 1996, Craigslist ha mantenido su popularidad a pesar de — o tal vez debido a — su diseño extremadamente utilitario. El diseño no ha cambiado de manera significativa en los últimos 20 años.
Tal vez inspirado por el ejemplo de Craigslist, el estilo brutalista está regresando. Los siguientes son excelentes ejemplos de diseños bien ejecutados que usan el estilo brutalista.
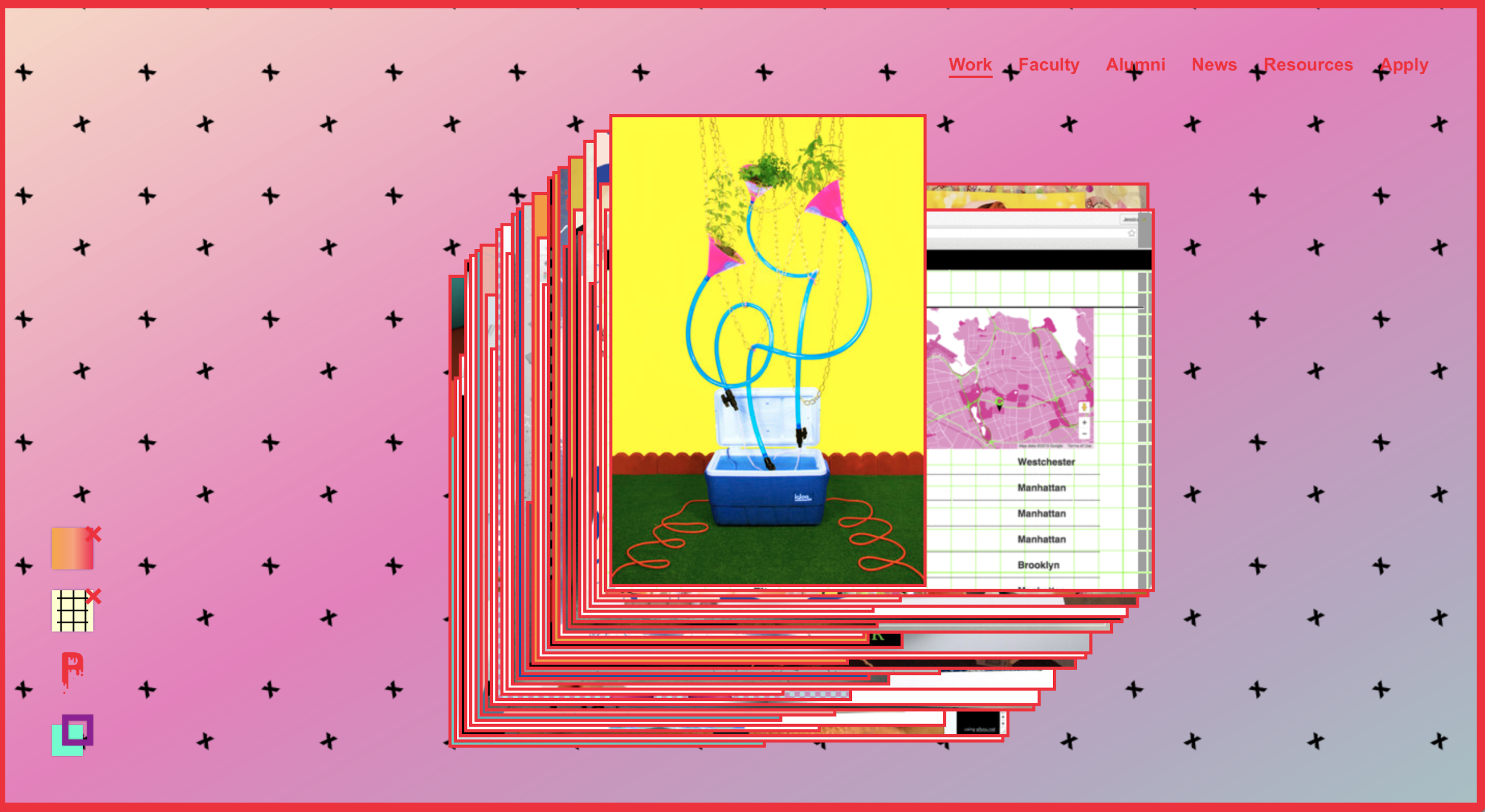
 Purchase Design School muestra una galería de trabajo como una pila desordenada de tarjetas sobre un
fondo granulado y degradado.
Purchase Design School muestra una galería de trabajo como una pila desordenada de tarjetas sobre un
fondo granulado y degradado.
 Konsept83 se inspiró en los comienzos de Internet en busca de inspiración.
Konsept83 se inspiró en los comienzos de Internet en busca de inspiración.
 Creative Show-off Utrecht usa colores vivos con un estilo de diseño brutalista.
Creative Show-off Utrecht usa colores vivos con un estilo de diseño brutalista.
 Disposición de diseño
brutalista no convencional en el sitio web de Slugz
Disposición de diseño
brutalista no convencional en el sitio web de Slugz
Estos sitios web brutalistas se están poniendo de moda a lo grande. ¿Por qué estos sitios web de repente son tan populares? ¿Es porque algunos diseñadores se cansaron de la homogeneización de la web?
En los días en que el diseño de UX tiene una importancia primordial, donde el comportamiento del usuario y el enfoque de contenido primero es el rey, el UX en estos sitios es malo (intencionalmente). Contrariamente a los principios del minimalismo, estos diseños se enfrentan con collages de texto e imágenes donde el diseño está por todas partes (de nuevo, intencionalmente).
Una breve historia del brutalismo
El estilo de diseño brutalista no es nuevo. Una búsqueda rápida en Wikipedia le dirá que el estilo en realidad proviene de la arquitectura brutalista de la década de 1950 hasta mediados de la década de 1970. Es curioso que brutalismo haya sido seguido por el movimiento arquitectónico modernista donde minimalismo fue clave.
Le Corbusier fue uno de los mayores pioneros de este movimiento. Su carrera abarcó cinco décadas con edificios diseñados en Europa, Japón, India y América del Norte y del Sur.
El término proviene de la palabra francesa “brut” para “crudo”, ya que Le Corbusier describió su elección de material “béton brut”, concreto crudo. El diseño hiperfuncionalista parecía diseñado solo para proporcionar utilidad, no para agradar, como si estuviese dando la mano al modernismo.
“El brutalismo trata de hacer frente a una sociedad de producción masiva, y saca una poesía burda de las fuerzas confusas y poderosas que están trabajando. Hasta ahora, el brutalismo se ha discutido estilísticamente, mientras que su esencia es ética”. – Alison y Peter Smithson, “El Nuevo Brutalismo”, Diseño Arquitectónico (Abril de 1957)
Los diseños brutalistas rechazan rotundamente la apariencia, optando por la función sobre la forma. Los diseñadores brutalistas se enorgullecen de ejecutar diseños con el mínimo esfuerzo y los materiales más baratos disponibles, para lograr un resultado más honesto y antiburgués.
 El 27 de abril de 1967, el complejo de viviendas urbanas de Safdie, conocido como Habitat 67, se inauguró en la
Expo 67, la feria mundial que tiene lugar en Montreal.
El 27 de abril de 1967, el complejo de viviendas urbanas de Safdie, conocido como Habitat 67, se inauguró en la
Expo 67, la feria mundial que tiene lugar en Montreal.
Brutalismo en la era digital
Bloomberg ha adoptado el estilo a su manera para su sitio de noticias. El diseño es casi llamativo y se centra claramente en la funcionalidad sin procesar.
El brutalismo está haciendo un sólido regreso. Feo, crudo, sin diseños convencionales, efectos de suspense y adornos superficiales están en todas partes. Muchos puristas consideran que esta tendencia es dura, áspera, escabrosa, incómoda, conflictiva y cínica. Es. A propósito.
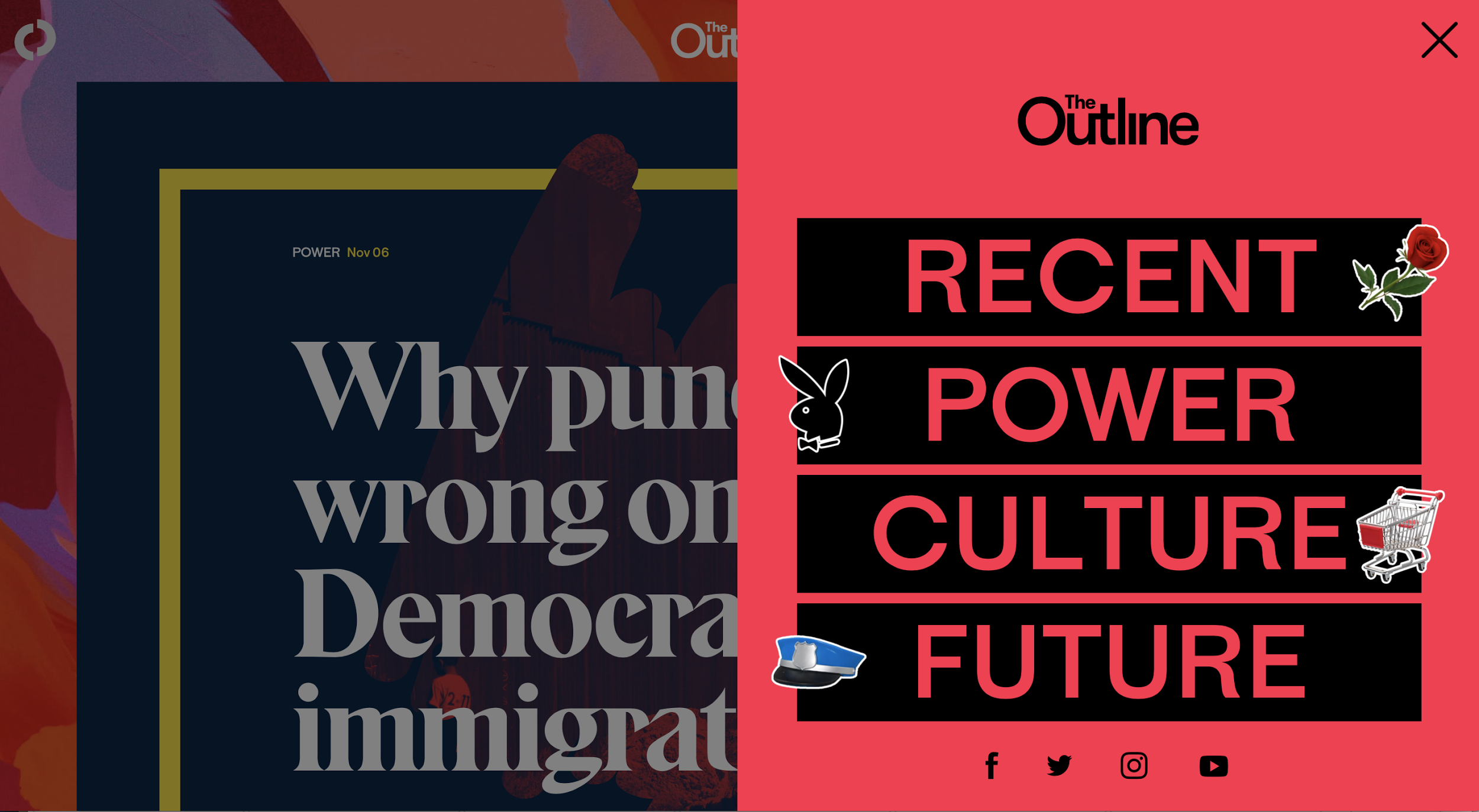
 The Outline, una revista en línea, opta por un estilo brutalista chillón y
brillante que desmiente su estilo editorial.
The Outline, una revista en línea, opta por un estilo brutalista chillón y
brillante que desmiente su estilo editorial.
El brutalismo tiene un enfoque más primitivo al diseño y vuelve a centrar el núcleo del diseño web: su código. El brutalismo a menudo se representa como una tendencia de diseño “feo”, pero tenemos que mirar más allá de eso. La filosofía detrás del movimiento brutalista no es hacer que las cosas sean “feas”, sino crudas y sin adornos.
Podríamos decir que los sitios brutalistas de la actualidad se basan en la web DIY de los 90, centrándose en un enfoque de adentro hacia afuera en lugar de esconder la funcionalidad detrás de una fachada hermosa.
El diseño de la interfaz de usuario para el popular sitio para compartir en redes sociales Reddit es sin complejos cruda y cuadrada, repleta de tipografía web de finales de los 90, controles pesados no refinados y casi sin espacio para respirar de forma vertical.
 Reddit apuesta por la funcionalidad, abarcando los enlaces azules brillantes de la web inicial.
Reddit apuesta por la funcionalidad, abarcando los enlaces azules brillantes de la web inicial.
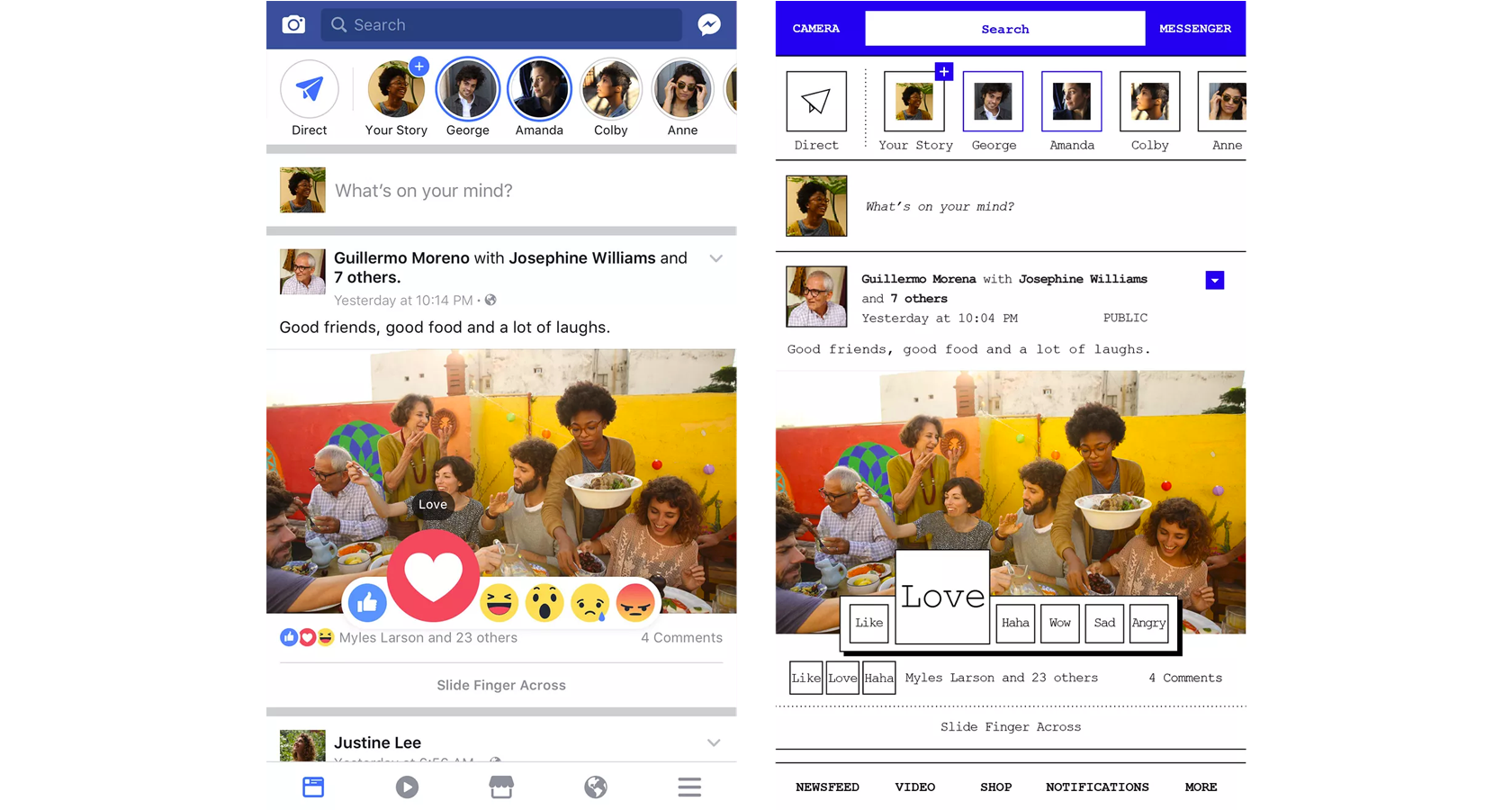
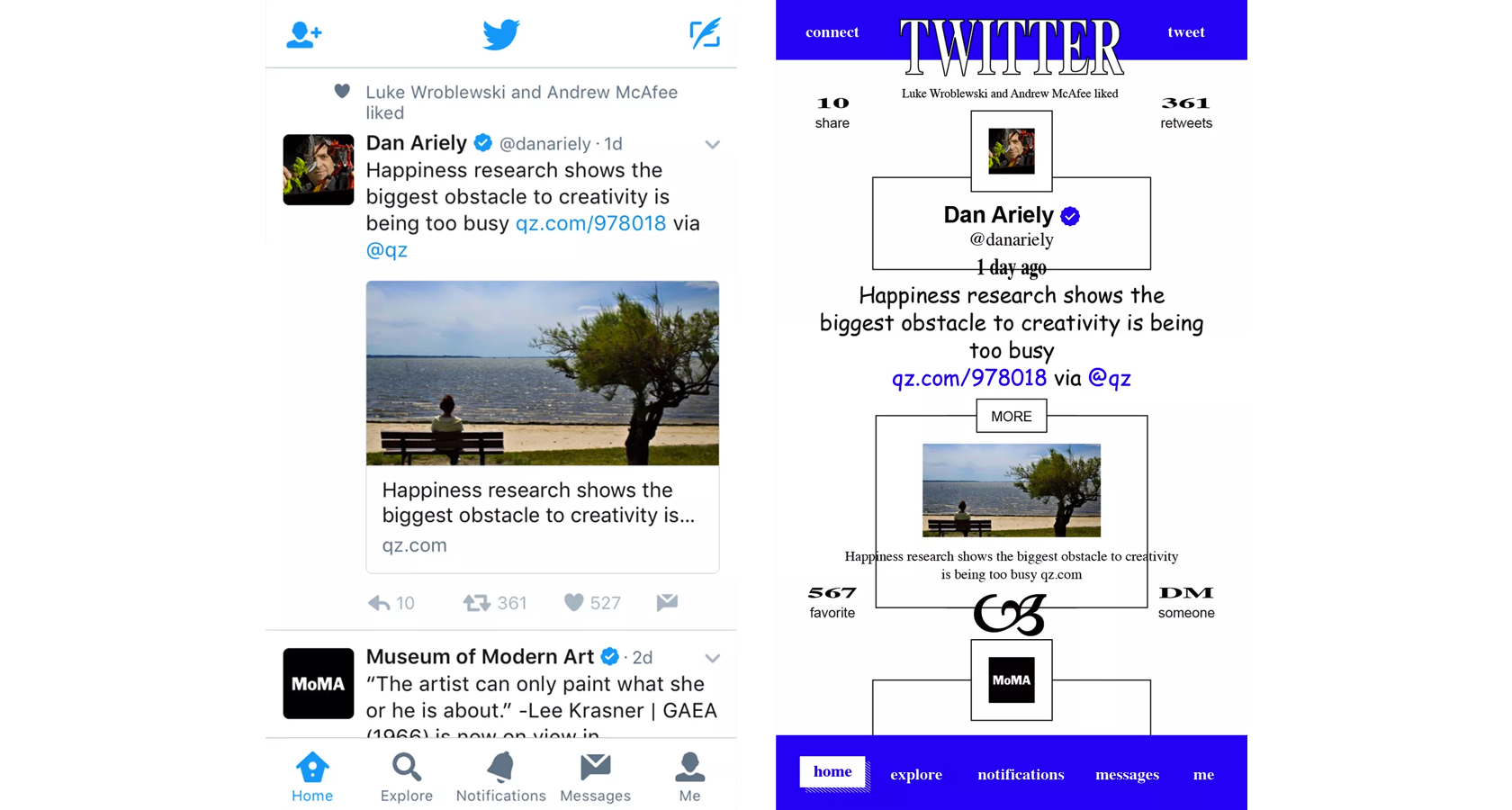
El diseñador Pierre Buttin ha llevado el brutalismo a un nuevo extremo con una serie de aplicaciones móviles rediseñadas. En su último proyecto, titulado rediseños brutalistas, Buttin hace Facebook, Instagram, Twitter y otras aplicaciones populares en un estilo brutalista, con texto pesado diseños y diseños aplanados.
 La
aplicación móvil de Facebook rediseñada en estilo brutalista.
La
aplicación móvil de Facebook rediseñada en estilo brutalista.
 Estilo de diseño limpio y claro de Twitter, cambio brutalista.
Estilo de diseño limpio y claro de Twitter, cambio brutalista.
Brutalismo vs. Minimalismo
El brutalismo y el minimalismo no deben verse comparativamente, sino como una nueva forma de ver las cosas y otro enfoque del diseño. El brutalismo es un impulso contra la homogeneización de los sitios y las aplicaciones actuales, pero antes los diseñadores incluso pueden comenzar a diseñar un sitio web utilizando el enfoque brutalista, primero deben saber qué reglas que van a romper.
El diseño convencional y minimalista no va a ser reemplazado por el brutalismo. Debemos considerar el brutalismo como una cultura de diseño que desafía el status quo, una cultura que está cansada de que le digan qué es “lo mejor”.
No hay ningún bien o mal al elegir entre estos estilos para su próximo proyecto. Sin embargo, antes de que se agote y diseñe su próximo sitio web o aplicación en un estilo de diseño brutalista, asegúrese de conocer a su audiencia. Asume el riesgo si crees que la compañía y tu audiencia lo apreciarán.
El diseño web brutal atrae la atención y el conocimiento de la marca está creciendo tremendamente rápido. Las reglas estan hechas para romperse. Atrévete a dejar que la web sea la web. Atrévete a destacar y ser un poco atrevido, aunque sea un poco raro.


