Por DANIEL SCHWARZ - Editor de blog de diseño @ TOPTAL (Traducido por YESICA DANDERFER)
Es 2018. Para muchos de nosotros en todo el mundo, el nuevo año marca un nuevo comienzo. Nuevos objetivos, nuevas ideas y, para algunas empresas, un nuevo diseño de sitio web para reemplazar el anterior.
Los sitios web se renuevan por todo tipo de razones, lamentablemente, muchas empresas no se dan cuenta de que su sitio web necesita una actualización. En un escenario aún peor, las empresas rivales pueden obtener una ventaja competitiva mejorando su sitio web, impulsando sus conversiones, mientras que las suyas pueden estar quedándose atrás.
¿Tu sitio web es culpable de alguno de estos? Si es así, ¡quizás sea hora de rediseñar!
- La empresa tiene una identidad, pero el sitio web no la refleja.
- Algunos enlaces están rotos, lo que hace que el usuario abandone el flujo de conversión.
- Los usuarios intentan comunicarse con usted, pero lo encuentran difícil.
- El sitio web en general se siente desactualizado, lo que deja a los usuarios impresionado.
- La usabilidad es pobre. Los usuarios tienen dificultades para navegar por el sitio web.
- La IU es confusa e inconsistente. Los usuarios siguen cometiendo errores.
- Echemos un vistazo a lo que se puede hacer para solucionar esto.
 Un sitio de comercio electrónico que no se ha actualizado durante mucho tiempo,
mostrando su edad
Un sitio de comercio electrónico que no se ha actualizado durante mucho tiempo,
mostrando su edad
Constructores de sitios web: plagado de peligros
Los nuevos negocios tienden a comenzar con simples constructores de sitios web como Wix, Weebly o Squarespace. Estas herramientas simplifican el proceso de diseño de un sitio web utilizando editores WYSIWYG (“lo que ve es lo que obtienes”) de arrastrar y soltar, y alojamiento gratuito, pero estas herramientas rara vez son lo suficientemente sofisticadas como para que los sitios web se destaquen entre la multitud.
Durante las primeras etapas de un nuevo negocio, cuando los fondos son escasos, tiene sentido teórico usar un creador de sitios web. El enfoque de “hosting incluido, sin código requerido” ayuda a las empresas a establecer una presencia en línea sin gastar demasiado tiempo y dinero. Sin embargo, esto viene con un montón de peligros ocultos: peligros que tienden a revelarse en la peor oportunidad (por ejemplo, cuando el sitio web necesita expandir su oferta).

Con los creadores de sitios web, las funciones se limitan a lo que ofrece el servicio, y como resultado de este enfoque directo y directo para configurar un sitio web, cualquier oportunidad de expansión puede verse gravemente restringida más adelante. Aquí hay una trampa de ejemplo de la que pueden caer las empresas cuando operan un creador de sitios web por sí mismas, en un esfuerzo por reducir los costos de diseño y desarrollUn negocio de eCommerce usa un constructor de sitios web (o CMS con un tema gratuito) → El cliente configura un sitio web de una página solo para decir “¡Hola, somos [nombre de la empresa] y estamos aquí!” → Luego, el cliente desea agregar productos solo para darse cuenta de que no es posible.
A menudo, las empresas no piensan en lo que podría suceder si las necesidades de su sitio web se vuelven más complejas y se ven atrapadas en el camino. Además de eso, factores importantes como la optimización del motor de búsqueda (SEO), SSL (que afecta la clasificación y la seguridad) y la facilidad de uso del móvil (que afecta la clasificación y las conversiones) pueden terminar siendo descuidados.
Como experto, ahí es donde entras.
Un diseñador experto no debe pasar por alto estas consideraciones importantes y debe crear un sitio web que sea a prueba de futuro, ahorrando tiempo y dinero a largo plazo.
En resumen, el mejor rediseño del sitio web es uno que no tiene por qué suceder.
Constructores de Sitios Web vs Contratar a un Diseñador
Incluso sitios web diseñados por diseñadores expertos pueden comenzar a cultivar malas hierbas si se deja abatir durante demasiado tiempo. Debido a un enfoque en otros aspectos del negocio, a veces la hoja de ruta para la versión 2 nunca llega; por ejemplo, a veces consideraciones importantes como SSL no eran consideraciones importantes en ese momento. De cualquier manera, todas las empresas deben buscar rediseñar su sitio web de vez en cuando, especialmente cuando hay inquietudes de los clientes.
Vamos a hablar sobre las principales razones por las que un sitio web puede necesitar un rediseño y la estrategia que debe tomar al modernizar los sitios web por esos motivos.
 Un sitio B2B que no se ha actualizado durante 10 años, mostrando su edad
Un sitio B2B que no se ha actualizado durante 10 años, mostrando su edad
Branding (o cambio de marca)
El cambio de marca generalmente viene con un nuevo diseño de sitio web; sin embargo, esto debería extenderse más allá de un nuevo logotipo. Dado que la marca se trata de comunicarse con el público, también se debe considerar el tono de voz (piense en la copia del sitio web, las secciones de preguntas frecuentes o la atención al cliente en línea).
La marca es la forma en que una empresa desea retratarse (por ejemplo, útil, casual o confiable), por lo que el alcance del rediseño de un sitio web depende de cuánto desea reimaginarse la empresa. Una institución financiera cuyos clientes experimenten problemas de confianza se beneficiaría de un cambio de marca que se vea y suene confiable, por ejemplo.
Independientemente de si está mejorando una marca existente o creando una nueva desde cero, esto es lo que debe tener en cuenta:
¿Los colores te hacen sentir de cierta manera?
¿Las imágenes / fotografías hacen que el usuario sienta algo?
¿La estética visual general satisface a los usuarios?
¿Es la página de destino una copia atractiva?
¿Es útil la copia de Preguntas frecuentes?
¿El tono general de la voz retrata quién es el negocio?
¿El sitio web necesita alguna funcionalidad adicional, como el chat en vivo?
Y, lo que es más importante, ¿hay alguna investigación de usuario / cliente que pueda utilizar para construir la base del rediseño de su sitio web? Si no, entonces esta es tu primera tarea.
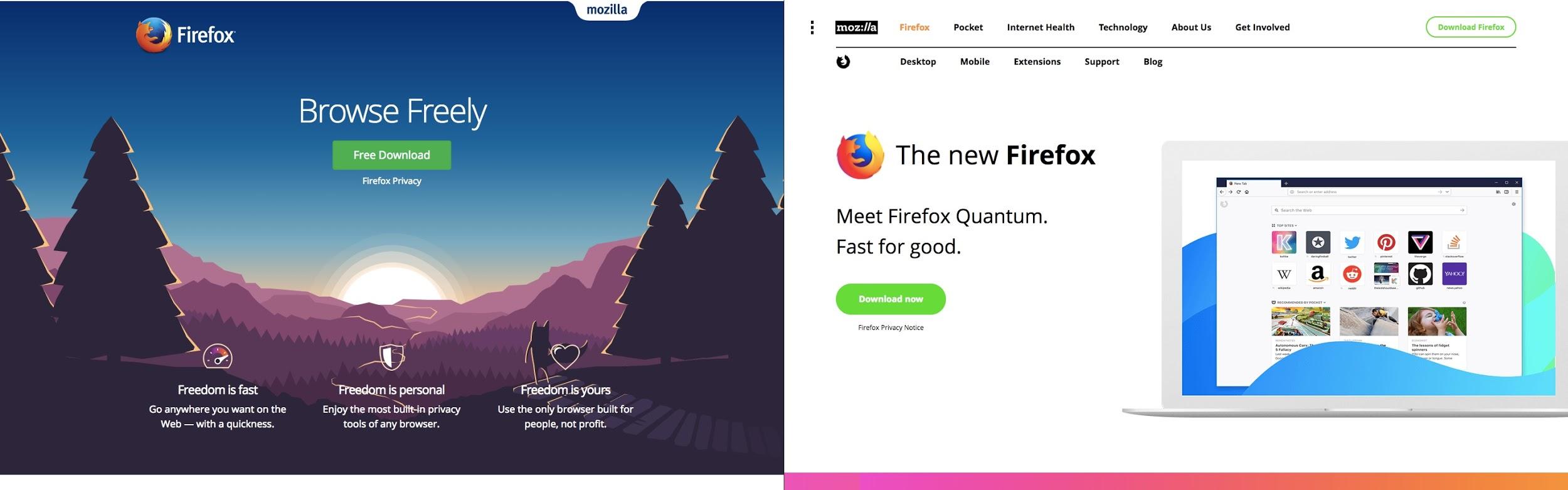
 Mozilla, antes y después de su rediseño y cambio
de marca
Mozilla, antes y después de su rediseño y cambio
de marca
Funcionalidad extendida
El rediseño de un sitio web suele estar justificado cuando hay demanda de nuevos rasgos por parte de los clientes. Las empresas innovadoras están constantemente creando nuevos productos (tanto en línea como fuera de línea), que requieren nuevas características que ayudan a los usuarios a experimentar mejor esos productos. Las empresas más pequeñas, por otro lado, podrían estar buscando expandir sus negocios con el marketing de contenidos, para lo cual necesitarán un blog o generarán ingresos a través de una tienda de comercio electrónico. De cualquier manera, un rediseño a menudo va más allá de pequeños cambios cosméticos y cambio de marca.
A veces, la “característica” es desconocida, envuelta en misterio. El cliente sabe que algo no está funcionando (bajas conversiones, insatisfacción del cliente, etcétera), pero no está seguro de por qué. A veces, la característica es solo unas pocas mejoras de UX: el producto en sí está bien, pero fundamentalmente, la experiencia del usuario del sitio web es defectuosa.
En cualquier caso, debe usar análisis de sitios web para comprender mejor a los usuarios.
Rediseño con datos
Al igual que con la marca, el UX debe ser impulsado por el user research. Herramientas de análisis de sitios web como Google Analytics y herramientas de mapas de calor como Hotjar y CrazyEgg pueden ayudarte a identificar áreas críticas que pueden necesitar un replanteamiento o incluso características completas que podrían faltar.
Analytics te dirá todo lo que necesitas saber sobre tus usuarios: cuánto tiempo pasan en determinadas páginas web, si están convirtiendo o no, dónde están abandonando el flujo de conversión, qué dispositivo usaron, de dónde vienen, datos demográficos del usuario, flujo de comportamiento; la gran cantidad de datos es literalmente interminable.
Estos datos no solo se pueden utilizar para medir el éxito del rediseño de un sitio web , pero también puede probar qué áreas del sitio web se quedan cortas en términos de UX. Si el cliente aún no sabe qué es lo que le falta, puedes usar analíticas de sitios web para sugerir cualquier cosa, desde mejoras hasta ideas completas de productos, y luego elaborar una hoja de ruta para ver cómo podría ser el rediseño. El rediseño de un sitio web requiere planificación.
Si estás tratando con un sitio web que no utiliza análisis de sitios web, entonces su primera llamada a la acción es instalar los antes mencionados Google Analytics (informes siempre gratuitos, increíblemente detallados) Una vez que haya identificado las áreas de preocupación con Google Analytics, el siguiente paso en el proceso de diseño es la prueba de usabilidad. Herramientas como Hotjar y CrazyEgg te mostrarán exactamente dónde están haciendo clic los usuarios, e incluso puede ver cómo se comportan los usuarios en el sitio web con repeticiones de sesiones. Si has identificado páginas web con poca conversión con Google Analytics, estas grabaciones de usuario te mostrarán por qué.
Cualquier otra decisión de diseño se basa en conjeturas fundadas (en el mejor de los casos).
 Cuando hayas terminado con tu investigación, puedes crear mapas de viaje del
cliente para resaltar cómo se están convirtiendo la mayoría de los usuarios. Este es un activo bastante interesante que se puede compartir en toda la empresa e informa a todo el equipo sobre
el papel que deben desempeñar en el flujo de conversión fuera del sitio web (redes sociales, servicio al cliente, etc.).
Cuando hayas terminado con tu investigación, puedes crear mapas de viaje del
cliente para resaltar cómo se están convirtiendo la mayoría de los usuarios. Este es un activo bastante interesante que se puede compartir en toda la empresa e informa a todo el equipo sobre
el papel que deben desempeñar en el flujo de conversión fuera del sitio web (redes sociales, servicio al cliente, etc.).
Mejor aún, puedes ayudar a los clientes a familiarizarse con los análisis, para que ellos mismos puedan medir cualquier éxito o falla o realizar su propia investigación de usuarios para futuros emprendimientos. Siempre es una victoria cuando el cliente puede tomar el volante de ahí en adelante.
Rediseño de Blog
Como se mencionó anteriormente, las empresas en etapa inicial buscarán iniciar un blog para expandir su alcance. En este escenario, el sitio web ha comenzado a adquirir visitantes y ahora la compañía cree que está lista para ampliar su alcance aún más con el marketing de contenidos.
En algunos casos (o en muchos casos, en realidad), un blog es el activo de marketing más grande que tiene una empresa. Un blog les brinda a las empresas la oportunidad de impulsar su marca, informar a los usuarios sobre actualizaciones y nuevos productos, y atraer a su público objetivo con contenido relevante.
Dicho esto, en este día y edad, es realmente difícil llamar la atención del lector por una cantidad de tiempo considerable. Si bien parte de esto se debe al contenido en sí mismo, el UX deficiente suele ser el culpable, lo que provoca que los usuarios presionen el botón Atrás y prueben con un competidor.
Lamentablemente, esa es la desventaja del contenido gratuito: los usuarios abandonarán felizmente una página web si el UX no es óptimo. Un gran diseñador debe saber cómo mejorar la legibilidad y la legibilidad, eliminar las distracciones visuales e insertar CTAs en niveles altos de puntos de conversión.
Los diseñadores también deberían usar análisis de sitios web para mejorar el contenido UX — para averiguar donde los usuarios dejan de leer y por qué– y luego tomar decisiones de diseño basadas en datos basadas en eso. Al abordar un rediseño donde las nuevas características requieren un CMS, una vez más, es importante asegurarse de que el cliente pueda tomar el volante fácilmente después.
Rediseño de Comercio Electrónico
El diseño de comercio electrónico es uno de los aspectos más complicados de UX para dominar y también requiere un diseñador con experiencia en diseño basado en datos. Considere esto: Según este estudio, las tiendas de comercio electrónico sufren una tasa de abandono del carrito del 69.23% (en promedio). Donde se gastaron $ 738 mil millones de dólares en comercio electrónico en los EE. UU. Y Europa, se estima que $ 260 mil millones de eso se pudieron recuperar a través de un mejor flujo y diseño de pago. Para una tienda de comercio electrónico, el flujo de salida es el aspecto más crítico, y un diseñador que puede identificar dónde los usuarios abandonan es un designer que puede mejorarlo.
Aquí hay algunas cosas a considerar:
- ¿El sitio web infunde confianza y seguridad?
- ¿El sitio web tiene un certificado SSL válido?
- ¿Los formularios de pago están bien etiquetados y son fáciles de usar?
- ¿Los campos de entrada muestran el tipo de teclado correcto?
- ¿El usuario puede buscar, en caso de que no encuentren lo que están buscando?¿Está forzando a los usuarios a registrarse cuando prefieren visitar como invitado?
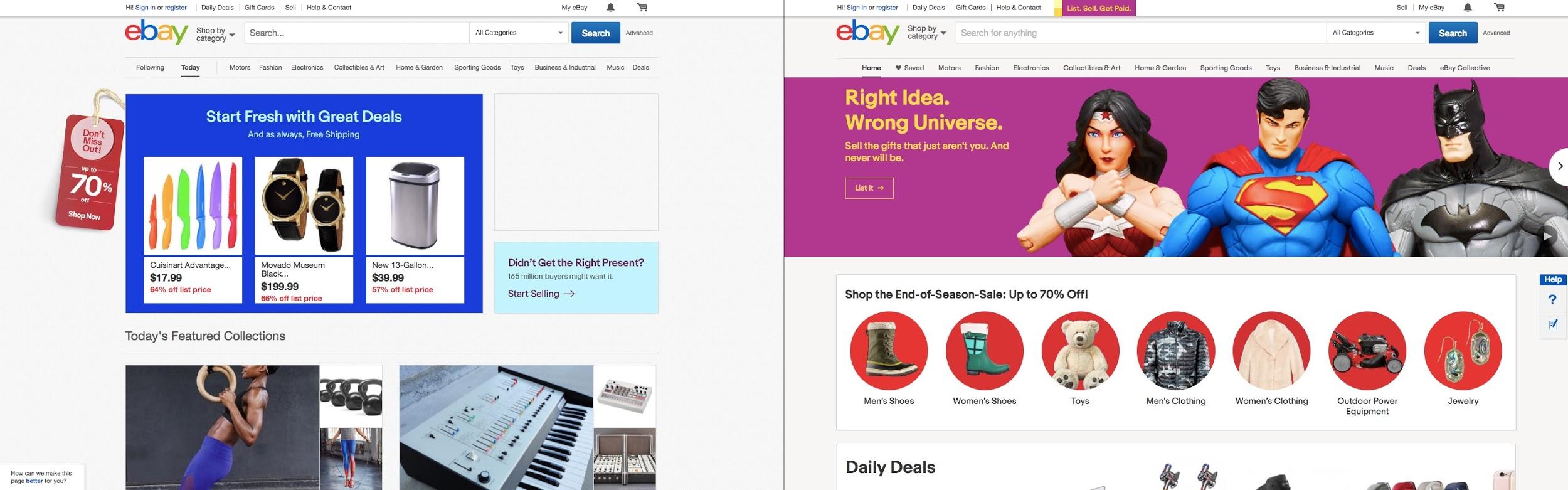
 eBay, antes y después de su rediseño
eBay, antes y después de su rediseño
Manejando el lado comercial
Algunos aspectos del negocio (como la atención al cliente) pueden tener enormes gastos generales si el proceso no es lo suficientemente eficiente, por lo que se actualizan los sitios web con servicios integrados como Intercomo Kayako no solo puede proporcionar una mejor experiencia para los usuarios, sino también ayudar a las empresas a reducir los costos de soporte al cliente y las cargas de trabajo. Cuando se aproxime al rediseño de un sitio web, pregunte al cliente cuáles son sus mayores desafíos como equipo/organización.
Responsive Design and Usability
En resumen, los sitios web receptivos son aquellos que se adaptan a prácticamente cualquier tamaño de pantalla, desde el móvil al escritorio. El tráfico móvil superó el tráfico de escritorio en el año 2015, e incluso Google comenzó a favorecer a los sitios web optimizados para dispositivos móviles en sus resultados de búsqueda. Aunque la mayoría de los sitios web son técnicamente receptivos, algunos pocos no están lo suficientemente optimizados.
Dado que el 57% de los usuarios de Internet dicen que no recomendarían un negocio con un sitio web móvil mal diseñado, el diseño receptivo es un gran negocio, y el objetivo los diseñadores necesitan hacer mucho más que “hacer que todo encaje”. Esto es lo que debes tener en cuenta:
¿Los objetivos tap son lo suficientemente grandes (al menos 44px de altura)?
¿Los objetivos tap están disponibles para los pulgares, o están fuera de su alcance?
¿El sitio web móvil está “recortado” para simplificar?
¿El sitio web se carga rápidamente en las conexiones 3G?
En general, ¿cómo calificarías la usabilidad móvil?
Notificaciones de copyright obsoletas y enlaces rotos
Algunos pueden considerar este menor (y tal vez en términos relativos, lo es), pero los avisos de derechos de autor desactualizados, los enlaces rotos y los errores de ortografía indican que el sitio web ha sido abandonado o que se ha tomado una pequeña cantidad de cuidado. Estas cositas son especialmente importantes para las empresas SaaS porque los usuarios quieren saber que el servicio al que se están suscribiendo se mejora constantemente (es normal que los usuarios vean el aviso de copyright en el pie de página del sitio web para ver cuándo se actualizó por última vez). En términos generales, un sitio web antiguo hará que los usuarios se pregunten si ya está activo.
Es bastante fácil arreglar estas cosas, así que considérelas como “en primer lugar”.
En el caso de enlaces rotos, puede usar una extensión gratuita de Chrome como Comprobar mis enlaces para localizar enlaces rotos en una página web, o Grammarly para identificar los errores de ortografía.
Requerimientos técnicos
Según HubSpot, el 82% de los visitantes abandonan sitios que no son seguros.
Los requisitos técnicos son características que no se enfrentan al usuario; sin embargo, pueden afectar al usuario de manera drástica. SSL, por ejemplo, una capa de seguridad requerida para las tiendas de comercio electrónico (pero recomendada para todos los sitios web), les dice a los clientes que sus datos confidenciales son seguros.
 Las mejoras de los códigos front-end y
back-end harán que el sitio web sea más rápido (o al menos, feel más rápido), y la simplicidad del diseño en sí mismo
juega un papel importante en eso (diseños simples = menos código). Para los sitios web que se rediseñan, no querrá descuidar esto.
Las mejoras de los códigos front-end y
back-end harán que el sitio web sea más rápido (o al menos, feel más rápido), y la simplicidad del diseño en sí mismo
juega un papel importante en eso (diseños simples = menos código). Para los sitios web que se rediseñan, no querrá descuidar esto.
Conclusión
El diseño trata sobre la solución de problemas los clientes quieren saber cómo los diseñadores les facilitarán la vida o cómo aumentarán los ingresos de sus negocios.
Una lista de habilidades no le dice al cliente por qué debería contratar a dicho diseñador. Los diseñadores harían un gran servicio a los clientes al comunicar por qué un rediseño del sitio web es necesario para el negocio de sus clientes, destacando lo que el resultado final logrará.
- ¿Su marca es un poco obsoleta?
- ¿La IU causa confusión entre los usuarios?
- ¿El UX hace que los usuarios abandonen el flujo de conversión?
- ¿La usabilidad (móvil o de otro tipo) hace que los usuarios presionen el botón Atrás?
- ¿Se ve horrible en todas las cuentas?
- ¿Cómo ayudarían las mejoras del sitio web a dicho negocio?
Cuando sabes lo que hay que rediseñar, y el cliente lo sabe también, la hoja de ruta para el rediseño ya tiene una base excelente y metas mensurables.

